Which technology is better for your project: Angular, React or Vue? All three are well-known JavaScript libraries and frameworks. When we consider the differences between these three options, we may realize that each of them has its own advantages and disadvantages. To choose between Angular, Vue or React, you should consider the needs of your customers and the personal preferences of yourself and your team. In this article, we will compare these technologies in detail. Read on to learn more and make a final choice between Vue, Angular or React.
Why Would You Need Frontend Frameworks?
Frontend frameworks are effective instruments aimed at the development of sophisticated UIs. They help programmers create independent architectures that are easy to scale and maintain in cooperation with other software specialists. The primary objective of a JavaScript framework is to offer typical structures to ease the everyday work of developers and eliminate repetitive tasks.
Software engineers have to write less customized code each time, which saves them time and energy and frees them from routine work, creating more room for creativity in other tasks. Every JavaScript framework is compliant with specific conventions of the code structure, which makes the code more standardized and easily readable afterwards. Angular, Vue and React can assist a developer during a project and make the work quicker and more efficient.
Angular

Short History
Angular is an open-source framework produced in 2016 by Google. When it was made, it was missing lots of important technical characteristics, and the market was changing quickly. As a result, a period of active introduction of improvements ensued, and a number of valuable adjustments were added to the framework. At the time of writing, the most recent version of Angular is Angular 13.1.1, the fastest and most efficient so far.
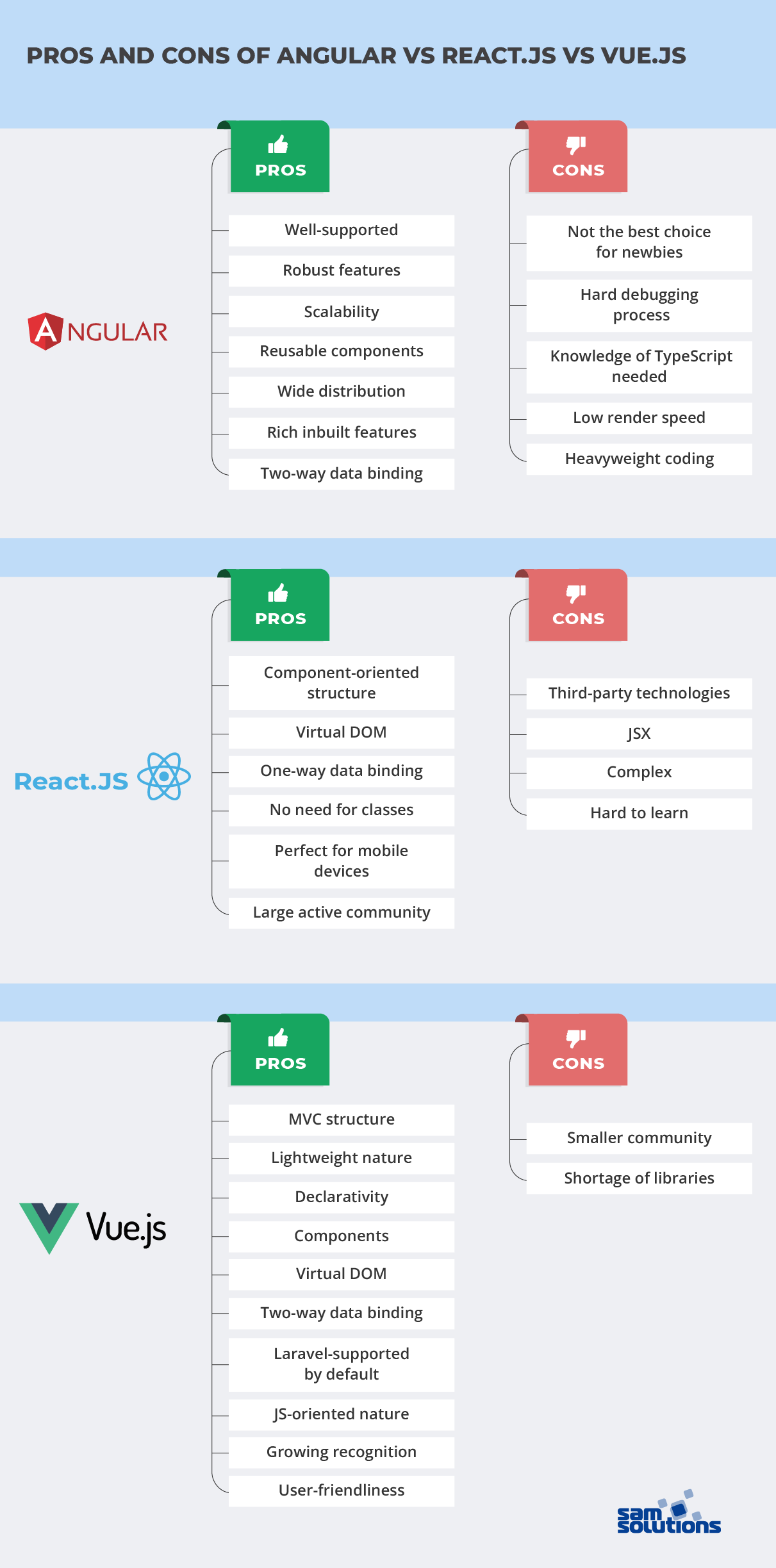
Pros
- Well-supported. As it is the framework that has been present on the market for longer than others, it has gained many more adherents.
- Robust features. Angular is abundant in useful technical features.
- Scalability. Thanks to its robust features, Angular helps make apps much more scalable.
- Reusable components. The component-oriented nature of Angular allows the components to be used more than once.
- Distribution. It distributes single blocks into multiple ones, allowing the Angular engineers to work on individual components more easily.
- Rich inbuilt features. Lots of functionalities are present in Angular by default, which makes the development process more convenient.
- Two-way data binding. When any adjustment to the model layer is introduced, this is immediately reflected in the view layer.
Develop your custom software with SaM Solutions’ engineers, skilled in the latest tech and well-versed in multiple industries.
Cons
- Not the best choice for newbies. The syntactical structure of Angular is difficult to learn and developers need to devote a lot of time to master it.
- Difficult debugging process. Debugging Angular apps takes time and effort.
- Need for TypeScript knowledge. Angular was created for use with TypeScript, so Angular developers need to devote time and effort to grasp the logic of this language.
- Low render speed. Due to the absence of a virtual DOM and the fact that a shadow DOM is not used actively in Angular, the rendering and re-rendering speed is significantly slower than in other frameworks.
- Heavyweight coding. Angular code is heavy and you need to download it from the servers. This leads to slower processes and low performance.
React

Short History
React.js was built in 2013 by Jordan Walker, a Facebook (now Meta) software developer. After its initial appearance, React has undergone several changes, and its latest version is 18.1.0. In essence, React is a JavaScript library aimed at building highly functional UIs with robust interactive features and rich dynamics. Although React has a more restricted area of implementation than Angular, it can be empowered by additional libraries, which enhances its functionality and makes it more applicable.
SaM Solutions’ talented React team is available to support you in any aspect of your React-based web or mobile development project.
Pros
- Component-oriented structure. This nature of React makes it extremely flexible and enables huge amounts of information to be transferred via the application without any obstacles.
- Virtual DOM. All adjustments in React are introduced to the virtual copy of the Document Object Model. Subsequently, both versions in React undergo comparison, and the real one re-renders the transformed part afterwards. It makes processes a lot quicker.
- One-way data binding. In React, the transformations made in the view level do not influence the model. This way, the data moves only in one way in React, thus eliminating any possible unwanted side effects.
- No need for classes. Unlike in Angular, in React UIs can be built only with pure functions, thus making the coding simpler.
- Perfect for mobile devices. React Native allows powerful native mobile apps to be built with JavaScript. Thanks to its robust features, React apps made with JavaScript look native, just like those written in Java or Objective-C.
- Large active community. The React library has gained high popularity among developers, and now there are plenty of learning materials and comprehensive documentation to facilitate learning it. When React developers encounter any hurdles, more proficient users would be ready to give helpful advice.
Cons
- Third-party technologies. As React is just one of the libraries, but not a full-fledged framework, the scope of its capabilities is limited. In order to enlarge it, you should resort to additional technologies.
- JSX. Knowing JavaScript is not enough, so it is recommended to learn JSX in order to work with React.
- Complexity. Structurally, React doesn’t have a predesignated form. This being said, creating the structure is another task for the developer.
- Not easy to learn. React is often considered a complicated technology to master. What’s more, software developers need to learn additional technologies to be able to use React.
Vue

Short History
As a cutting-edge framework for the creation of UIs, Vue.js is a well-known Angular and React competitor. It first gained popularity among Chinese programmers, but is now widely used in Western countries too. Vue was created in 2014 by Evan You, an Angular software engineer at Google.
He had a comprehensive understanding of both benefits and drawbacks of Angular. With a clear view on how to preserve its advantages and eliminate disadvantages, he launched Angular’s new competitor — Vue.js. Since that time, Vue has undergone huge changes and improvements, with Vue 3.2.33 the latest release at the time of writing.
Pros
- MVC structure. This is a huge benefit for creating Vue-based apps that require high complexity, as it lets developers create code with great structural characteristics.
- Lightweight nature. The Vue.js framework is compact as it doesn’t contain lots of inbuilt features by default. Very often software developers compare it favorably with Angular, which is enriched with a variety of inbuilt features that are not likely to be used in the application at all (which makes it heavy and inconvenient). On the contrary, Vue.js can be extended with lots of third-party modules so that the functionality could be enhanced without the necessity to decrease the speed of the application.
- Declarativity. Vue.js templates are HTML-based, which makes them easy to understand even for developers who don’t know other programming languages.
- Components. Flexibility and easy transfer of data can be enhanced through the app.
- Virtual DOM. With the virtual document object model, Vue applications are more performant than other types of frontend frameworks.
- Two-way data binding. The Vue.js framework is capable of automatic synchronizing of the entire model with the help of Vue’s document object model.
- Laravel-supported by default. Laravel is among the leaders in backend development. In combination with Vue, it becomes the great choice to build web applications without the necessity to install any other third-party tools.
- JS-oriented nature. Vue.js utilizes just JavaScript, so knowledge of other programming languages is not needed.
- Growing recognition. The popularity of Vue.js keeps growing.
- User-friendliness. In comparison with its competitors, Vue.js is the most user-friendly tool to learn and use, even for beginners. What’s more, it’s possible to add Vue.js technology to your projects gradually, not all at once.
Cons
- Smaller community. Vue.js is not as popular among software engineers as React.js or Angular. Nevertheless, aspiring Vue.js software engineers can get a helping hand from more experienced professionals, discuss problems on forums and study extensive learning materials and video tutorials.
- Shortage of libraries. As there aren’t as many people using Vue.js, there haven’t been very many solutions to extend Vue’s technical functionalities.

Comparing Philosophies
Angular
Angular is the largest option, often considered to be a platform rather than a framework. This is due to the robust inbuilt functionalities of Angular, such as full control of user interface, reactions to user inputs and their validation, rich routing and state management possibilities. In addition, Angular provides off-line support, PWA abilities, extensive toolset to convey tests and build high-quality programs, manage numerous apps concurrently and connect them with each other.
React
Being a UI-focused JavaScript library, React has the primary aim to render and control the content, and create components and user interfaces based on them. In addition, React provides the developers with the necessary toolset, but it is much more modest than that of Angular.
Vue
Vue’s philosophy is somewhere between that of Angular and React.js. Vue.js includes more features than React, but fewer than Angular. In particular, Vue provides developers with inbuilt state management and routing possibilities. Like other options described in the article, Vue is focused on UI development.
Comparing Syntax
Angular
Angular implements TypeScript — a superset of JavaScript. Projects that are based on Angular have special instruments that can compile TypeScript code into JavaScript in a way that makes it compatible with the required browser. There is no necessity to create coding that builds or eliminates components from DOM. Instead, developers build Angular components, and then Angular does the heavy work.
React
React implements JavaScript with the specific feature JSX, which undergoes the compilation process later to a plain JavaScript coding compatible with your browser. Not all React developers enjoy JSX, as it is different from usual JavaScript.
Vue
Although Vue.js uses plain JavaScript, it is possible to utilize TypeScript as well. Often JavaScript in Vue uses single file components and can divide components and JavaScript logic. In addition, Vue.js can support JSX.
Comparing Ease of Learning/Complexity
Angular
Developers often consider Angular to be the most difficult framework out of the three, because of its complicated structural characteristics and TypeScript usage. It supports a wide range of modules, components and services with the aim to provide high-quality support of the project when it is scaled.
React
React is often considered to be equal to Angular regarding complexity, but React developers frequently think of it as in the middle between Angular and Vue.js. To begin coding using React, you just need to import the React library — and you are good to go. However, not all React developers are keen to learn JSX, which is often a requirement. Nevertheless, in general, this library is easy to learn.
Vue
Vue.js is the easiest to start working with due to its simple syntactical characteristics. Aspiring Vue developers only need to learn the Vue template syntax, which is easy to learn if you already know HTML. Single file components facilitate easy file storage and consequently project organization.
Comparing Performance
Angular
Angular, like React, does not swap rows very efficiently. It takes a long time for the basic script to boot, and it is more memory-consuming. Moreover, Angular is slower in comparison with other options. This is the side effect of its robust nature, as it is full of heavy functionalities — which makes it a perfect tool for large-scale projects at the same time. Furthermore, it boasts an official SSR package and an official virtual scrolling component.
React
React is quicker than Angular, but, being just a library rather than a full-fledged framework, it has fewer features. React is the perfect tool for creating robust user interfaces rich in dynamics and interactive features. In addition, React supports SSR with an official package, and virtualization is possible with the help of third-party tools.
Vue
Due to its features, Vue is most often used for creating lightweight apps. Vue.js offers an official SSR package, but Vue’s virtualization possibilities are not as strong as those of its rivals.
Comparing Adoption & Popularity
Angular
Angular is often preferred for enterprise-level projects. Although it was developed by Google, it is not utilized for its major projects.
React
Initially developed by Facebook (now Meta), React is still actively used by the company on internal projects. Being one of the best-liked JavaScript projects, it has gained great popularity and recognition on GitHub. In addition, it supports more than 10 million websites at the moment.
Vue
Vue.js is extremely popular due to its user-friendliness. Developed by Evan You at Google, nowadays Vue has an active user community and powers almost 2 million websites globally.
In IT since 1993, SaM Solutions offers professional custom software development services to clients across all industries.
Comparing Framework Evolution
Angular
New releases usually happen once in half a year. However, it does not always mean a complete change of framework: in some cases, it is just the introduction of renewed features or minor improvements of Angular. The most recent release is Angular 13.
React
There are no releases of React that are scheduled regularly, but enhancements are introduced from time to time and the library experiences transformation and noticeable improvement. The latest version is React 18 at the time of writing.
Vue
Similar to other frameworks, Vue.js has been undergoing active transformation. Huge innovations were incorporated into the framework during the transition from Vue 1 to Vue 2, and currently the Vue 3 improvement is in the works.
The Opinion of SaM Solutions Developers about These Frameworks
Angular
Mikalai Barysik, Chief Frontend Technologist

Angular is built on TypeScript; all additional libraries use TypeScript too, and all Angular developers know TypeScript. As a result, all code has good typing by default. Angular has lots of important features out-of-the-box like Dependency Injections, Form Validation and Routing. Angular has some characteristics similar to backend frameworks, as it allows backend developers to introduce changes to Angular projects with ease.
Ekaterina Sokolskaya, Team Lead, Chief Frontend Operationist

Angular is a full-fledged framework. This is a major advantage for me, as all the patterns are described and the architecture is actually good to go out-of-the-box. Thanks to the high-quality tutorial, it has a steep learning curve for simple tasks. The clearly defined architecture is a disadvantage of Angular as well, as sometimes it lacks flexibility. In addition, the DI pattern is not always easily comprehensible to novice developers, which leads to unpleasant errors.
Aliaksandar Rudy, Senior Frontend Developer

OOP enthusiasts must like Angular: it has a ready-made DI mechanism and a wide implementation of classes. This is why backend programmers can learn it more easily than React. The presence of RxJS out-of-the-box allows for a declarative description of complex asynchronous flows, and their easy testing as well. The usage of directives, including structural ones, allows developers to create their own DSL, reuse the code, expand the code without changing the initial realization, etc. A great number of ready-made abstractions allows the majority of burning issues to be solved without turning to third-party libraries and reinventing the wheel.
React
Mikalai Barysik, Chief Frontend Technologist

React doesn’t add many new concepts and syntax. All its code is in JavaScript, even inside the JSX template. If you know JavaScript, you almost know React. React provides small but flexible and powerful building blocks, which allows applications of any size and complexity to be built. React has the largest developer community. There are many production-ready external libraries and tools that cover almost every need.
Ekaterina Sokolskaya, Team Lead, Chief Frontend Operationist

As an advantage of React I can name its extraordinary flexibility and a good mechanism of interaction with the DOM. The library is lightweight, which allows great loading time. Moreover, it includes plenty of ready-made solutions and components. However, a great number of instruments and utilities that were written for React can become a serious problem as well. The maintenance of such a pandemonium consumes a lot of development resources.
Aliaksandar Rudy, Senior Frontend Developer

Unlike Angular, React offers a functional approach to development. Each component can be realized as a simple function, which often helps to make the code more readable. As opposed to Angular with its rigid template restrictions, React is very flexible: when writing components, you can use all the available language constructions. It makes potential optimization for the compiler much more complicated. On the one hand, the wide variety of libraries and principles of app building with the help of React gives you freedom. On the other hand, every new React project is in danger of being different from the previous one.
Vue

Mikalai Barysik, Chief Frontend Technologist
Vue.js is simple but powerful. It’s similar to Angular, and at the same time it is similar to React. It provides many ways of implementing applications. Vue has all the necessary features out-of-the-box and allows POC and MVP applications to be built very quickly. It has great documentation, and is easy to learn.
Alena Piarun, Frontend Developer

The steep learning curve is a significant benefit of this framework. Vue.js has good documentation, which provides the answers to the most common questions. Vue.js offers high flexibility to developers, and it is easy to comprehend its system of templates and component-based architecture. The syntax of templates is also easy to learn. The code is easy to read thanks to the division of style tables, HTML templates and methods in the components. At the moment, the drawbacks I can think of are fewer components and libraries than in React and complex and lengthy transition of accompanying libraries to the new version.



















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics
![Web App Development Cost in 2025 [Key Price Factors]](https://www.sam-solutions.com/blog/wp-content/uploads/fly-images/31797/Web-App-Development-Cost-cover@2x-370x238.webp)











 Web App Development Cost in 2025 [Key Price Factors]
Web App Development Cost in 2025 [Key Price Factors] 13 Best React Development Tools in 2025
13 Best React Development Tools in 2025 Top 10 Mobile App Development Trends 2025
Top 10 Mobile App Development Trends 2025 Top IoT Industry Trends in 2025
Top IoT Industry Trends in 2025 Java Web App Security: Everything You Need to Know
Java Web App Security: Everything You Need to Know
For my current project I’m using React. I find it extremely helpful as it facilitates the development of highly testable apps. With React, it is easier to create a test-friendly design of the application.
Vue is great! I haven’t worked with the other two technologies yet, but I definitely would vote for Vue. It was so quick and easy to learn for me, and now is a true delight to work with.
I think it’s best not to compare these technologies, because each of them has its own positive and negative sides. I agree with the author that the final choice should depend on the specifics of the project.
Thanks for the article, I now have a better understanding of the differences between these technologies. As a novice developer, I have made up my mind to start with Vue.
As a React developer, I give my vote to React. It may lack certain functions, as it is not a full-fledged frontend framework like Angular, but it has its benefits for sure. It has superb ability to add interactivity and dynamics to a website.
I think Angular is the best option. It always helps ensure that data is comprehensively synchronized thanks to two-way data binding, which is definitely an advantage compared to React.
My personal opinion is that no framework can be the best, as every version has something to offer. For example, I prefer Angular for large-scale projects that are heavily loaded with features, and Vue for more lightweight projects.