What is the best choice for the fast and cost-effective development of a cross-platform mobile application in 2024? We compared two technologies — Flutter and React Native — so you can determine which cross-platform framework is best for your application.
Overview
The mobile app business is growing steadily. Almost everyone has a smartphone today, so the number of possible customers is almost limitless. And that’s why every company is now striving to create a mobile app to stay competitive in their niche.
There are several ways to design and build applications. You can turn to native methods, i.e., create a separate application for each platform using different languages (Java and Kotlin for Android; Swift and Objective-C for iOS). But there is also a cross-platform development practice, when software engineers create a single code that works on all platforms for mobile devices. For this purpose, there are specific frameworks, the most popular of which currently are Flutter and React Native.
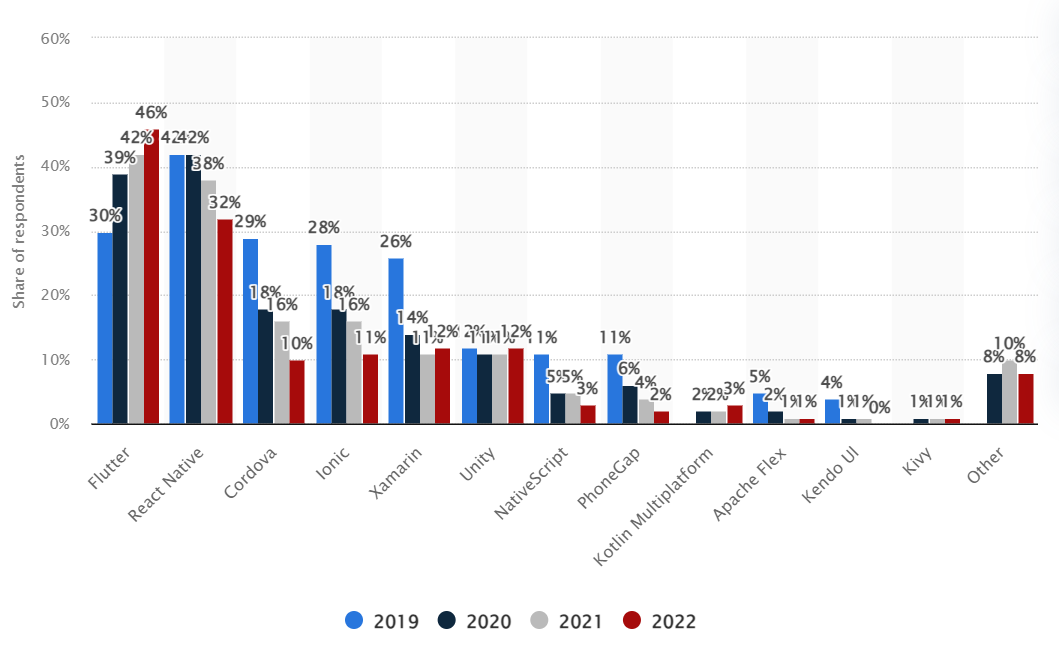
Flutter has been gaining popularity among developers over the past few years and is ranked first in Statista‘s 2022 ranking. React Native breathes down its back, taking second place.

As of February 2023, Flutter boasts 487,428 repository results, surpassing the React Native UI library, which stands at 355,832. Flutter has nearly doubled its numbers since 2022 when it had 241,632 repositories, while React Native had 232,168.
In this article, we will talk about the features of Flutter and React Native, and their pros and cons.
Reach a wider audience by delivering your software to multiple devices with the assistance of SaM Solutions’ React Native developers.
What Is Flutter?
Flutter is a fairly young (appeared in 2017) SDK from Google. This is a free and open-source set of tools for developing cross-platform mobile applications, as well as web, desktop and embedded solutions from a single codebase. Using Flutter, you can develop both MVPs and full-featured products.
Flutter itself is written in C/C++ and Dart. But it uses Dart for app development.
Dart is now the fastest programming language for building iOS and Android apps. It helps create well-functioning UI components, has great IDE support with powerful auto-completion features, allows for live prototyping without losing the application state, and requires object-oriented programming. It allows you to create flexible and expressive user interfaces that run natively.
Flutter consists of two parts:
- SDK, which is a set of tools for developing, debugging, profiling, and more.
- The framework itself, which is a widget-based user interface library. It is represented by a collection of buttons, text, sliders, etc. that you can customize and create your own unique design.
Flutter-based apps are built from a single codebase, and the Dart programming language is compiled directly into native code, which increases the performance of these applications. They use a graphics processing unit (GPU) for rendering and can access platform APIs and services (camera, local storage, and more).
A modern mobile application is expected to have a beautiful design, smooth animation, and excellent performance. To achieve this, developers must create features faster than ever without sacrificing quality or performance. This was the reason for Google to invent Flutter. When Flutter was first demonstrated, developers were highly impressed by how well it performs on mobile devices compared to other technologies designed for cross-platform mobile apps.
Pros and Cons of Flutter
Why do developers choose Flutter? Flutter has many advantages.
- Fast development. With Flutter, you can quickly develop a prototype or even a ready-made application. Flutter for the web is well suited for developing progressive web apps (PWAs), single page applications (SPAs), and building web versions of existing mobile apps.
- Hot reload. This feature ensures fast compilation and maximized performance. You can change some element or widget in the project, and it’s instantly changed in the UI application, without affecting the state of the application.
- Fast performance. Flutter-based apps work very quickly, up to 60 fps and even more.
- A rich set of customizable widgets. Flutter offers a rich selection of widgets based on Material Design (Google’s style) or Cupertino framework (Apple’s style) that make applications look great.
- Integrations. Flutter integrates with popular development tools like Visual Studio Code, Android Studio, and Xcode, which means you can work with your favorite editor or IDE. Also, applications on Flutter can be easily integrated with Google services, since Google is the framework’s creator.
- Flexible and expressive UI. Flutter provides widgets, rendering, animations, and gestures, giving you total control over every pixel on the screen. This means you can create the original custom design for your application.
- Native apps. Applications written in Flutter will have a generic UI on both Android and iOS devices. So, you can develop a highly adaptive interface for the two platforms: in the Google Play Store, they will look like Material design, in the App Store — like Cupertino design.
- Open source. Since Flutter provides the open source code, the number of ready-made solutions for this framework is constantly increasing. You can use ready-made solutions in your projects, or create something new, thus contributing to the development and improvement of the Flutter project.
- Easy to learn. Learning Flutter from scratch may take 3–4 months at the most. The platform is based on the Dart programming language, which syntax is similar to commonly used C#, Java and JavaScript. This means that learning Flutter is an easy task for experienced programmers and even for beginners.
- Excellent documentation. Both Flutter and Dart are provided with detailed documentation, which simplifies their learning and practical usage.
Flutter is great for beginners: if you’re a newbie in the mobile development process, choose Flutter, as it provides a fast, interesting, and modern way to build native mobile apps. If you are an experienced developer, then you have another fascinating tool worth trying out.
As for disadvantages, we can name a few.
- Young project. Flutter is a young technology, therefore, it may entail bugs, troubles related to updates, and all the other “beauties” of a young tool.
- Dart is not a popular language. To work with Flutter, developers have to spend time learning a new language and development approaches. Hence, the pool of Dart developers is small at the moment, and it can be a challenging task to find qualified specialists.
- A powerful PC is required. Dart creates its own virtual machine, which requires computing resources. The emulator and IDE also consume memory and processor capacity. And if you have a weak processor and less than 8 GB of RAM, it will be very difficult to work with Flutter.
What Is React Native?
React Native is a powerful, free, and open-source framework. This is one of the most popular JavaScript frameworks in the world today. Like Flutter, it supports the concept of a single code base for multiple operating systems. It allows you to develop cross-platform applications for iOS, Android, Windows, and macOS.
Since React Native uses the JavaScript language and the React library architecture, it makes it easy to create web versions of applications and ensures fairly fast development time and bug fixing.
It should be noted that React Native is not an updated version of the React library, although it uses the library as the basis.
React (aka ReactJS) is a library used to create the interface of a website. It was developed by the Facebook engineering team in 2013. While React Native, powered by React, is a full-featured framework launched in 2015 (also by the Facebook engineering team), aiming to give developers the ability to use a set of UI components for quick compilation and running of iOS and Android apps.
Pros and Cons of React Native
What are the benefits of React Native development, and why should you choose this tool for building your mobile app? Let’s see.
- Cost efficiency. React Native offers an inexpensive way to build cross-platform apps through code reuse. Applications can work efficiently across multiple platforms, which is really appreciated by product owners. Instead of creating two different apps for Android and iOS, developers can use up to 90% of the same code for both platforms. This means reduced development costs and also makes React Native cheaper to maintain.
- Modular design. React Native uses modular programming technology, meaning that functions are implemented as separate blocks called modules. This approach provides a flexible application development environment and also improves collaboration between developers. It simplifies the creation and integration of app updates.
- Fast time to market. React Native’s ability to develop apps faster is one of the platform’s most compelling features. Developers use a variety of ready-made components to build application features faster than ever. React Native is easier to code than other development platforms. Therefore, it takes less effort to build and run React Native apps.
- Hot reload. This feature is one of the most useful and attractive for developers. It allows them to implement changes to the code in real-time. Thus, you can update a running application. All you should do is edit the source code, and the update will run in real-time after the file is saved. Therefore, developers can release updates without forced downtime.
- Excellent performance. Native app development ensures better performance, but apps built with React Native also show impressive performance comparable to native apps. This is possible due to built-in controls that use native OS components to seamlessly code native APIs.
- Native look and feel. Users can hardly distinguish native apps from React Native apps. This is because React Native UIs look the same as they do in native apps thanks to the powerful capabilities of JavaScript, which interacts seamlessly with the native environment.
- Large and active community. React Native is an open source platform, meaning that it’s accessible to everyone and any developer can contribute to it. If you encounter a problem while developing the application, you can contact the community for support.
There are also some downsides that you need to be aware of before deciding to develop a React Native app.
- Debugging and compatibility issues. Despite all the great features, React Native is still in beta. That’s why it still has some obvious problems, such as complicated app debugging and limitations, including compatibility issues.
- Poor memory management. React Native builds apps with great features. However, it can be not the best platform for building applications that efficiently manage hardware resources. Since memory management in React Native is not up to par, you should not choose this platform for building high-performance software solutions. If you need to build an application that needs to do complex calculations, you’re better off looking for an alternative development platform.
What Are the Differences Between Flutter and React Native?

Programming Language
Having decided to write an application on Flutter, you will have to learn a new programming language — Dart. Dart is relatively young (appeared in 2011), it was developed by Google as a replacement for JavaScript. The language is object-oriented with elegant syntax and well-documented with thousands of examples, so switching to it is almost painless.
React Native uses JavaScript, a mature language with an abundance of tutorials and millions of adherents worldwide. On the one hand, JavaScript has already established itself and played a key role in dynamic web development. On the other hand, Dart can double the performance of JavaScript thanks to ahead-of-time and just-in-time compilers.
So in terms of speed, Flutter and Dart are obvious leaders; but if maturity and a rich pool of talent are prevailing criteria, you should opt for React Native and JavaScript.
Architecture
When choosing a cross-platform mobile application development environment, it is important to consider its technical architecture. Knowing the inner structure of a framework, you can make an informed decision and select the one that best suits your project.
The architecture of React Native is heavily influenced by the JavaScript Bridge pattern. Code written in JavaScript is compiled into machine code at runtime. React Native uses the Flux architecture developed by Facebook. As a result, this platform uses a special JavaScript bridge to communicate with its own modules, which makes applications a bit slower.
The Dart language used by Flutter has most of the components built into it. Therefore, it is larger and often does not require space to interact with its own modules. Dart has many frameworks, such as Material Design and Cupertino, which provide all the necessary technologies for developing mobile applications. In turn, Dart uses the Skia graphics engine, which is written in C++. We can conclude that Flutter has all the necessary core components in the engine itself, so its applications are faster.
Installation
React Native can be installed using the Node.js NPM package manager. For developers who are experienced with JavaScript, the React Native installation process is simple. Other developers will need to learn the basics of working with the NPM package manager.
Flutter can be installed by downloading the platform-specific binary from GitHub, or by downloading the zip archive from the official website. Next, you should add the bin folder to the system environment variable. Compared to React Native, this operation requires more steps.
So, both React Native and Flutter don’t have a one-line installation with their own OS-specific package managers. However, installing Flutter requires additional steps and is therefore a slower process.
UI and Development API
React Native uses native iOS and Android UI components, and provides APIs for rendering user interfaces and accessing devices. To access most native modules, React Native has to rely on third-party libraries, so it depends heavily on them.
Flutter, instead of using native UI elements, offers custom widgets that are rendered from scratch. UI development with Flutter is connected with UI rendering components, device API access, navigation, testing, stateful management, and many libraries, and involves extensive customization. This rich set of components eliminates the dependence on third-party libraries. With Flutter, you have everything you need to develop mobile apps.
Development Time
Programmers who have experience using JavaScript can easily start developing cross-platform applications with React Native. In addition, a hot reload feature saves a lot of development time when testing changes to the user interface. In terms of IDE support, developers can use any text editor or development environment, which also helps streamline the process.
Flutter also has a hot reload feature. However, as the complexity of the application grows, developers need to learn new Flutter concepts, which requires additional time. Moreover, Dart is not a common programming language, and many IDEs and text editors don’t support it, which may slow down the process.
Code Reusability
Though both frameworks make it possible to reuse code, Flutter offers more opportunities in this regard. In Flutter, you only need to change one line, specify a new business logic, and reuse the codebase. In React Native, reusability is not so straightforward because code is not always compatible with all mobile platforms. Developers sometimes need to find other components and adjust the codebase.
Quality Assurance
React Native is a JavaScript framework, and JavaScript itself provides several frameworks for unit testing. However, when it comes to integrations or testing at the UI level, React Native does not provide any official support. There are many third-party tools like Appium or Detox that can be used to test React Native apps.
On the contrary, Flutter offers a rich set of features for testing applications at the level of modules, widgets, and integrations. The platform has excellent documentation for app testing.
Ecosystem and Community Support
React Native was launched in 2015 and has been gaining popularity ever since. The framework has a large community of developers on GitHub, as well as numerous meetups and conferences held around the world.
Flutter is two years behind, but it has already received a lot of attention, especially due to Google’s promotion. The Flutter community is still smaller compared to React Native, however it is growing rapidly these days, and many meetups and conferences are also organized.
DevOps and CI/CD Support
React Native doesn’t have official documentation for setting up continuous delivery. However, you can find many articles on this topic on the internet. So you can learn how to build a CD pipeline of a React Native app via Azure DevOps.
The Flutter framework has a section on continuous integration with links to external sources. Flutter’s rich command line interface makes it easy to set up continuous delivery. Thus, applications on Flutter can be easily configured for these services, while React Native does not provide official instructions for this practice.
Release
The release process of Flutter apps is much easier thanks to Google’s efforts. It’s more about automation and flexibility. While with React Native, you’ll have to deal with manual operations and complicated protocols.
Performance
Performance is an extremely important aspect when choosing a framework, and in this area Flutter wins. The framework speeds up code writing, while its C++ engine and the Skia graphics library allow you to create high-performance applications for all platforms.
To communicate between JavaScript and native code, React Native uses a bridge. This sometimes delays UI rendering and leads to other performance issues. Since Flutter connects to native elements through built-in libraries and frameworks, it does not need such a mechanism.
Documentation
As for documentation, Flutter is also the winner here. Thanks to the excellent documentation, it is easy for beginners to select this framework and start using it. The React Native documentation is much more complex and assumes the user already has experience with JavaScript.
Why Should You Choose SaM Solutions as a Flutter or React Native Development Company?
SaM Solutions is an international software development company with a wide geographical presence and almost three decades of experience in the market. We focus on custom software engineering services both for large companies and startups across industries, including eCommerce, telecommunications, healthcare, automotive, and more. Our development teams comprise true specialists who always apply best practices and use the latest tools (such as React Native and Flutter) in their work.
If you choose SaM Solutions as a software provider, you are guaranteed to get a top-notch product that fully meets your requirements.
Conclusion
Both Flutter and React Native are great tools for building cross-platform apps. There are some similarities between the two, but there are also significant differences that you should be aware of before deciding which one to use. The thing is that both tools are modern, very popular, and can be used for high-end cross-platform projects.
To decide on the most appropriate option, you should thoroughly analyze your project requirements and weigh up the pros and cons. Our specialists can help you with the task, if needed.




















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics













 Web App Development Cost in 2025 [Key Price Factors]
Web App Development Cost in 2025 [Key Price Factors] 13 Best React Development Tools in 2025
13 Best React Development Tools in 2025 Top 10 Mobile App Development Trends 2025
Top 10 Mobile App Development Trends 2025 Top IoT Industry Trends in 2025
Top IoT Industry Trends in 2025 Java Web App Security: Everything You Need to Know
Java Web App Security: Everything You Need to Know
Hi there, thanks for this blog post. It’s informative and helpful to me as I’m looking for developers to create a mobile app for my eCommerce store and need to choose the best technology.
For many developers, there is no clear winner when comparing Flutter and React Native. By many characteristics they are equal, while some features can be beneficial for particular projects and purposes. So the choice depends on many aspects.
The ecosystem of React Native is more mature, that’s why more developers currently prefer this frameworks for creating mobile apps. However I’m sure that Flutter is likely to become a dominant player in the world of cross-platform mobile development.
A crucial advantage for Flutter over React Native is its particular attentiveness to visual details. Developers can easily customize existing widgets or even create their own widgets, thus making incredibly attractive user interfaces.
Thanks for this detailed comparison. React Native is great for those who are familiar with JavaScript, while Flutter offers new opportunities and faster performance. In fact, I like both of them.
I’ve recently tried Flutter and I liked it so much. A wide choice of customizable widgets are a great help to mobile developers. And the documentation is really superb.
Google is doing a great job by developing and supporting such an amazing tool as Flutter. It make cross-platform mobile development much easier and expands the possibilities.