Considering the benefits that Sitecore Helix provides to a Sitecore implementation, such as future-proof architecture that is easy to maintain and extend, I strongly recommend transferring pre-Helix projects to Helix. You’ll probably ask, what does a process of transforming pre-Helix app into one that’s Helix-based include? Read on to learn!
Project Requirements
There are certain requirements that the process should meet. The process should:
- be executed phase by phase
- not interrupt development
- not change the existing CI configuration that is focused on the deployment of one single solution.
The Migration Process
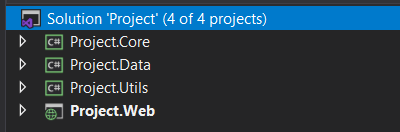
Let’s delve into the specifics of the migration process using a real-life example from my work. It’s a solution that consists of four legacy projects — one web and three class libraries.

Our plan for migration is simple: we transfer the group logic from Core, Data and Utils projects into Helix-based modules. All we need is a reference web project when detaching pieces of code and grouping them into separate modules.
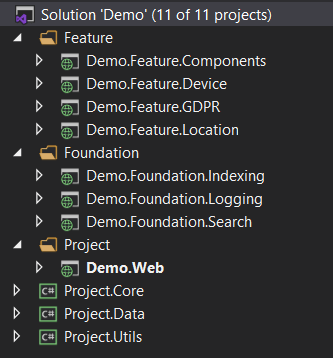
After part of the logic is refactored, the solution now has the following structure:

Project.Web is renamed to Demo.Project and moved into the Project folder. Certain functionalities from Core, Data and Utils are transferred into separate modules, then gathered in the Feature and Foundation folders. Once all classes are migrated to modules, Core, Data and Utils can be deleted. Until their deletion, Demo.Web will continue to refer to them.
Deployment
At this point, we still shouldn’t change the deployment configuration, which is why we add references to modules in Demo.Web. Therefore, we don’t need to update the deployment process in CI, and we can separate functionality in new modules in process.
Module Presentation Files and Config
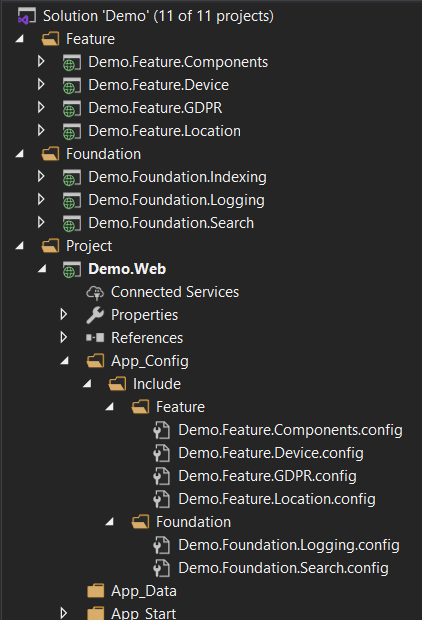
How do we deal with presentation files and config? If there are any presentation or config files related to a specific module in Project.Web, we leave them there. We are planning to move them into a module-related project once all the functionality is split:

Then, we take the following steps:
- Gradually split the rest of the functionality into modules
- Migrate module presentation files and configs to module projects
- Reconfigure the deployment
Intermediate Results
So, we have started code migration to Helix, but are not done yet. We have met all the requirements that we had made. Step by step, we can split the code gathered in Core, Data and Utils into Feature and Foundation modules, and implement the brand-new functionality right in Feature or Foundation projects.
To learn more about this content management system, Helix or migrating to Helix, or to discuss your own experience, feel free to contact me.



















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics



![Sitecore Experience Manager Cloud (XM Cloud) [Complete Guide]](https://www.sam-solutions.com/blog/wp-content/uploads/2022/11/Sitecore-Experience-Manager-XM-Cloud.png)
![Why You Should Upgrade to Sitecore 10 [including the Sitecore 9 vs. 10 comparison]](https://www.sam-solutions.com/blog/wp-content/uploads/2022/09/Why-upgrade-to-sitecore-10.png)






