On March 2, the SaM Solutions team got their first Sitecore Hackathon experience, and we’re off to a great start! The team of “Brave Sitecorians” — Raman Khalupau, Andrei Shynkarenka and me, Vadzim Papko, — has successfully met the challenge, which resulted in the creation of an efficient module that enhances content management.
Sitecore Hackathon 2019: The Ins and Outs
Since 2014, Akshay Sura, a member of the Sitecore community, has been hosting Hackathons to inspire development and innovation. The events bring together subject-matter experts, contributing to the development of game-changing solutions and improving the existing ones.
At the event, teams from around the globe gather online for 24 hours to create innovative pieces of software on specified topics. This year, organizers suggested the following areas:
- The enhancement of the Admin user interface for content editors and marketers
- The enhancement of the user interface of Sitecore Commerce Business Tools
- The improvement of the editing experience in the Experience Accelerator
- The most efficient use of PowerShell Extensions purposed for content authors and marketers
- JSS enhancement to improve component rendering behavior based on user session data
- The most efficient use of xConnect and Universal Tracker
As part of the competition, teams have to build a solution, document it, make a video presentation with a user flow demonstration, and upload the code to the team’s GitHub repository.
Content Change Monitoring: How to Address It
At the Hackathon, we tasked ourselves with enhancing the user experience for content editors and marketers and decided to develop a module that tracks modifications.
Why Content Change Monitoring
So, why the content monitoring enhancement? Our team has run into the issue of discovering modifications, which is sometimes an impossible task. To better understand the issue, let’s consider the following example.
Imagine that a developer creates a new Sitecore component. Along the way, they modify a great number of elements in the Content Editor. Is it possible to check what exactly has been modified? No! The platform does not provide such a capability.
Then, the developer has completed the task and needs to export new and modified components as a package to further deploy it in other environments — stage, user acceptance testing, production and other. However, that is no easy feat! Although the platform provides an out-of-the-box Package Designer, exporting may still become a time-consuming task as one needs to find the modified pieces first. So, highlighting of the changed pieces and their immediate compilation into a package would be a perfect solution, wouldn’t it?
Some time goes by and an author needs to find out what was altered. Again, it becomes a challenge, especially if changes had been made some time ago. That is why a complete overview of the change history in the Content editor — something like GIT — would be very convenient.
To address these shortcomings in modification tracking, we built the Sitecore Committer Module. It helps authors monitor item modifications via a visual interface in the content tree, while developers also can easily track altered elements and confirm the changes. However, it is more about the revealing of differences between content versions in Sitecore than change tracking retention.
The Committer Module: Capabilities
Built to enhance the Admin user interface, the solution has the following capabilities:
- The detection of the information that has undergone modifications, regardless of the database
- List-view displaying new, altered or deleted items
- Change displaying in the content tree
- Commit-based local modification recording
- Separate package creation for each change confirmation
The Committer Module: Functionality
The solution is based on Sitecore Experience Platform 9.1 Initial Release. Once installed, it does not require additional configuration.
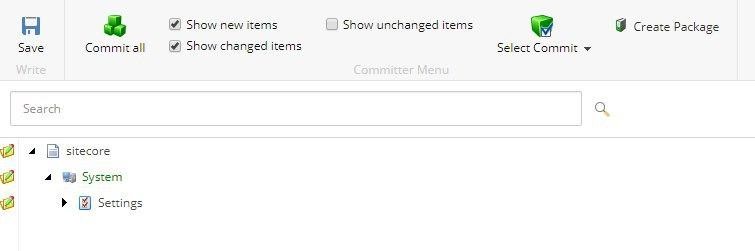
Figure 1. New functionality

It relies on a new ribbon — Committer — and performs the following actions:
- Commit all: creates new code change confirmations to track all added and updated materials
- Show new items: displays all new components with corresponding gutter icons within the selected execution or uncommitted modifications
- Show changed items: shows all modified elements with corresponding gutter icons within the selected execution or uncommitted modifications
- Show unchanged items: displays all unmodified pieces within the selected change confirmation or uncommitted adjustments
- Select Commit: demonstrates alterations and the commit selection for item reviewing within the selected execution in real time
- Create package: creates and generates packages for selected change confirmations
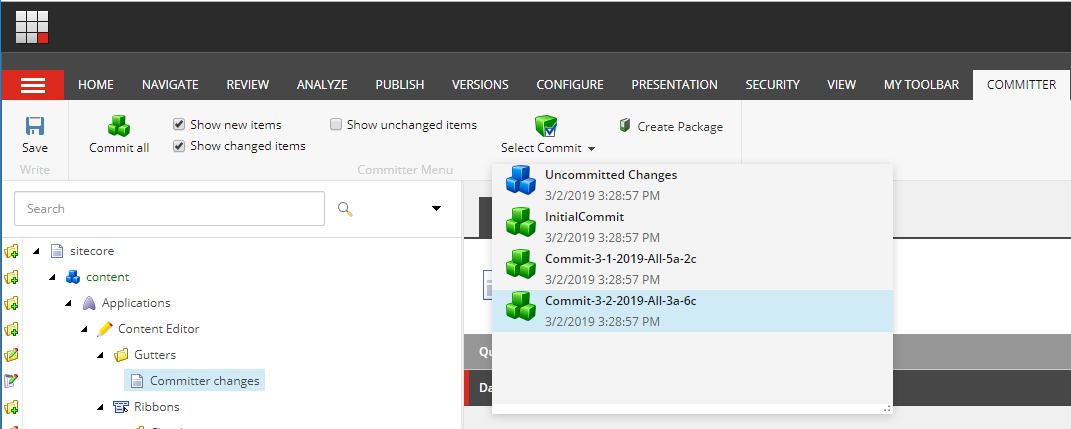
Figure 2. The Committer menu panel

The Uncommitted Changes section allows users to track modifications in real time.
Change Monitoring Module: How It Works
So, how does the module actually work? It creates commits to store information about new and modified pieces and to further use it for package feature creation. The date and time of material modification are provided in the default Updated and Created fields. All of the module’s parts work as Sitecore commands, allowing users to create their custom tabs, strips, buttons and other interface controls.
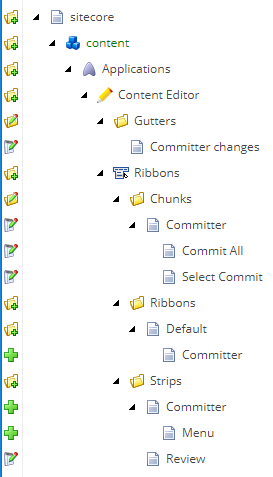
Figure 3. New-added elements

These elements can be created in the corresponding items of the core database. Once added, they are available on the platform’s interface and can be assigned with commands — classes that the Sitecore Command base inherits.
Read also: Sitecore 10 — New Features Overview
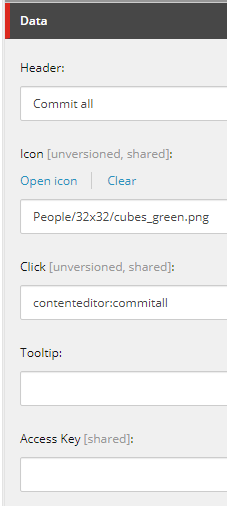
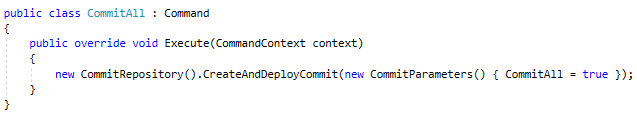
Figure 4. Command assigned to the ‘Commit All’ button

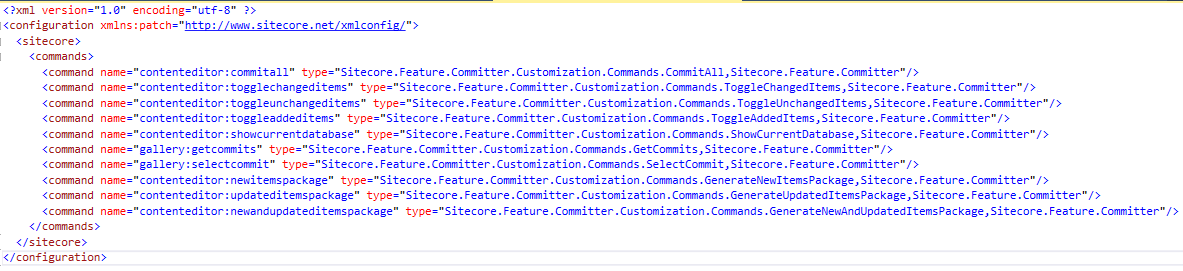
After the commands have been described in a config file, and users can assign them.
Figure 5. Command configuration file

Figure 6. Command code example

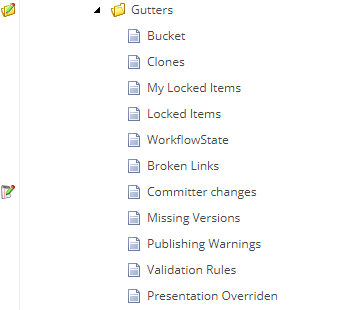
Another feature worth mentioning is a custom gutter that shows the elements that have been adjusted or added since the previous change confirmation.
Figure 7. A custom gutter

A specific gutter provides information on the relevant event, including its icon, the logo and the label, if the item has a changed or added child item.
Figure 8. Сhanged items in the gutter

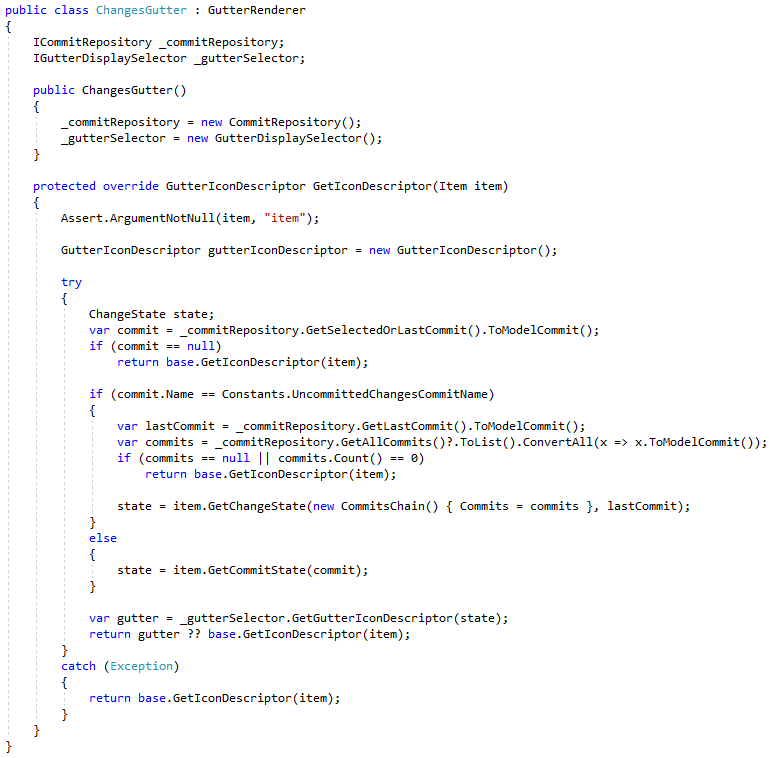
Figure 9. Class source code of the gutter renderer

Before use, a gutter should be placed in the appropriate place of the core database and the path to its class should be specified.
Figure 10. Class source code of the gutter renderer

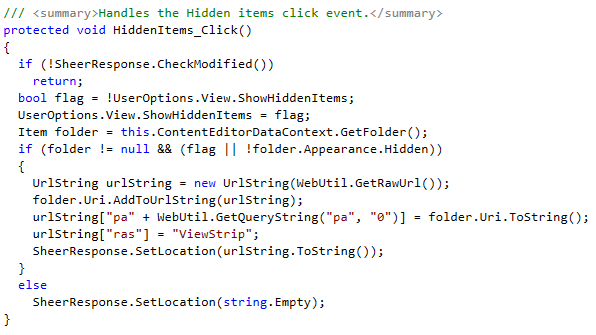
And finally, there is a feature that allows users to hide items with a certain status — added, updated or removed — in the Content Editor. For example, in figure 1, we’ve hidden unchanged elements.
It works pretty much the same as the gutter, apart from some exciting technical details. To upload changes, one needs to decompile the library using dotPeek and extract a redirection code from it, as it seems to lack the open-API-like logic.
Figure 11. Decompiled redirection code

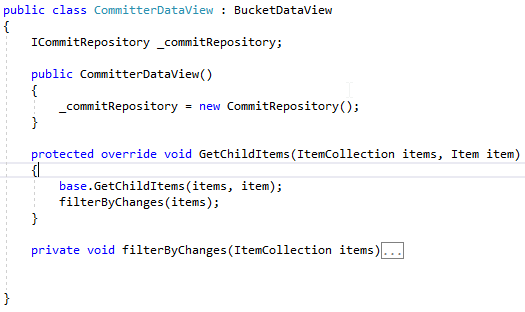
A custom DataView plays a significant role in it, as it determines which of the items displayed in the Content Editor tree have to be hidden in the final version.
Figure 12. Сustom DataView

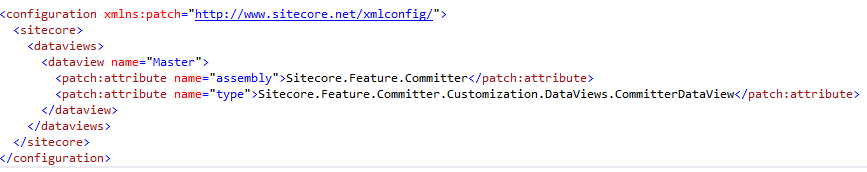
Replacing the default DataView requires a patch in the configuration file.
Figure 13. Configuration file with a DataView patch

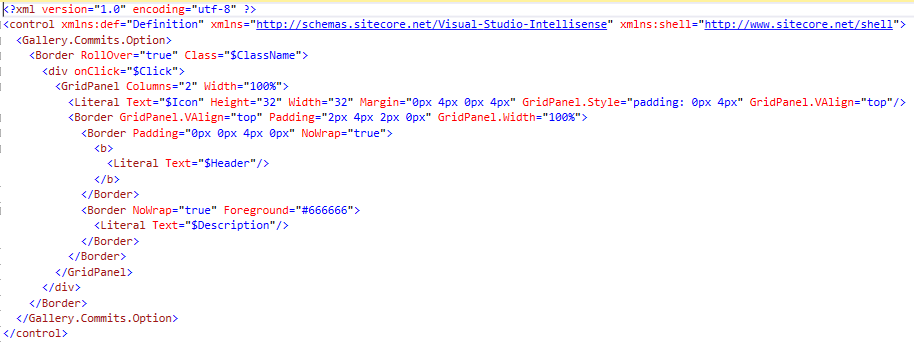
Also, we’ve implemented a custom gallery for event selection. It’s based on a custom XML configuration that determines the final version. We’ve built an XML file for the whole gallery.
Figure 14. Gallery

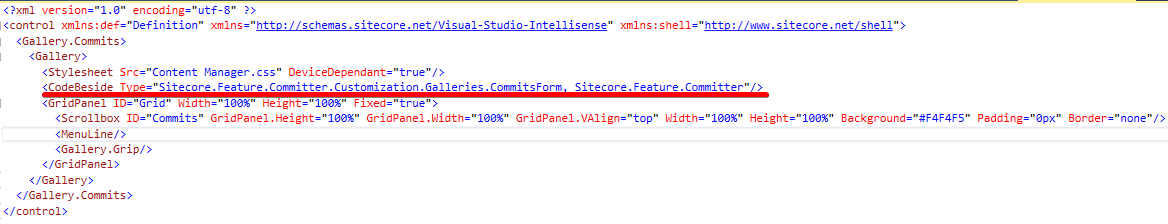
There’s a CodeBeside element with a link to the file that allows handling some component logic.
Figure 15. CodeBeside element

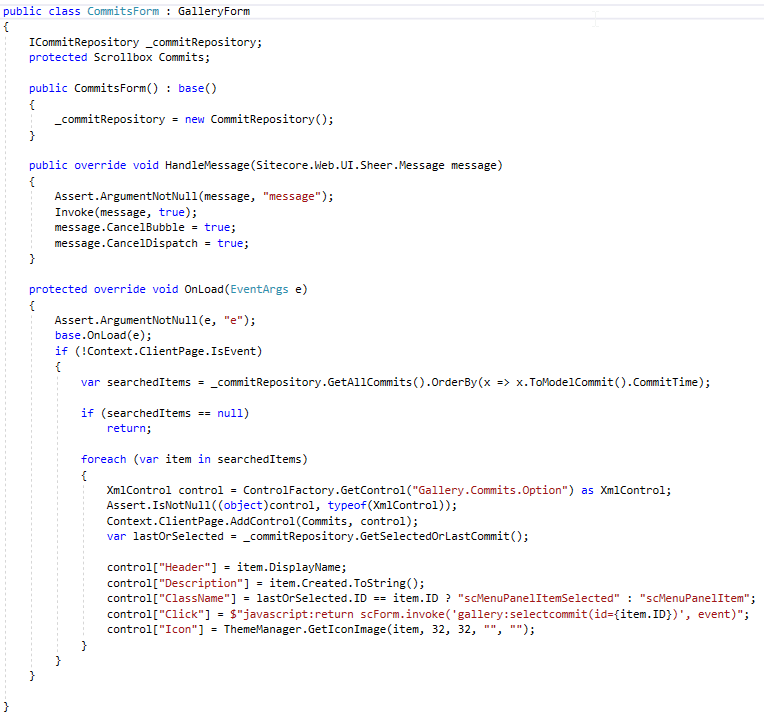
This element assembles all commits and creates a control for each of them based on a Gallery.Commits.Option file — an XML file similar to the gallery. Then, the controls are put into the gallery.
Image 16. Commit.Options XML

Note that there’s some JavaScript code inside the Click field. This code generates a gallery:selectcommit command with a corresponding ID.
Hackathon Results: Keep Your Fingers Crossed!
Based on our years of Sitecore development expertise, we have developed an efficient Committer module that significantly streamlines tasks related to event tracking for authors and developers and adds value to their operations. Also, we are already enriching the solution with new features.
So, what are the Hackathon results? This year, 97 teams took part in the competition, which is why the review of the solutions that were created during the event is quite time-consuming. The Community gurus will announce Sitecore Hackathon 2019 winners at SUGCON Europe 2019 on April 4.




















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics









![What Is Ecommerce Customer Service? [Including 8 Best Practices]](https://www.sam-solutions.com/blog/wp-content/uploads/Customer-Service-in-eCommerce.png)


 Web App Development Cost in 2025 [Key Price Factors]
Web App Development Cost in 2025 [Key Price Factors] 13 Best React Development Tools in 2025
13 Best React Development Tools in 2025 Top 10 Mobile App Development Trends 2025
Top 10 Mobile App Development Trends 2025 Top IoT Industry Trends in 2025
Top IoT Industry Trends in 2025 Java Web App Security: Everything You Need to Know
Java Web App Security: Everything You Need to Know