Today, there’s a wide variety of principles that software developers use extensively, such as OOD, SOLID, design patterns and others. Although they are all suited for development on Sitecore, this powerful platform has specific requirements, and Helix is at its heart. What is it? Let’s figure it out.
What Is Sitecore Helix?
Helix was created by Sitecore, a major vendor of systems for content management, in 2016. It is a collection of practices, guidelines and rules for the development lifecycle that provides recommendations on technical design principles and solution architecture of Sitecore product implementations.
However, Helix is theory, and Habitat is practice. Habitat is a sample application that perfectly illustrates theoretical recommendations specified by Helix. At the end of 2019, Sitecore Habitat was replaced by Sitecore Helix Examples.
The Layer Concept of Helix
The main purpose of Helix is to provide developers with clear-cut guidelines to help them build solutions that are:
- future-proof
- easy to maintain
- easy to extend.
With its recommendations, it’s easy to get through all stages of Sitecore implementations.
The Benefits of Helix
Although aimed at making life easier for developers, this set of rules provides benefits to customers and Sitecore partners as a result.
Helix gives Sitecore partners an opportunity to implement projects with clean code, guided by unified, tried-and-true development methodology approved and supported by the vendor. This helps build consistently, and efficiently and quickly onboard new developers.
Customers also enjoy the benefits of the tried-and-true development methodology, such as high quality and quick time to market of implementations, and their easy management.
Helix: the Main Principles of the Implementation Process
Generally, a Habitat project sample will provide an understanding of what Helix rules–based architecture looks like.
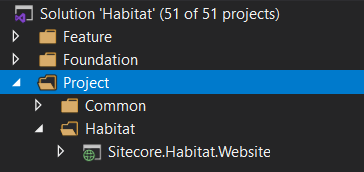
Image 1. The Solution ‘Habitat’

Helix has three layers: Project, Feature and Foundation (or three folders in a solution, respectively) with downward dependency.
The Project layer includes everything that is related to websites. Also, it brings together all features in one place.
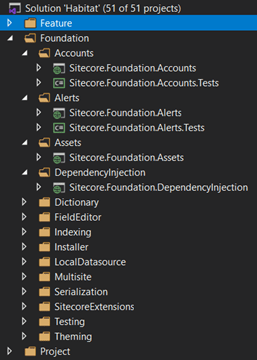
Image 2. The Project Layer

As the name suggests, the Feature layer contains all features, such as listings, news, blog posts, product descriptions and others. Solution features aren’t interdependent, and changes in one feature don’t bring about changes in other places.
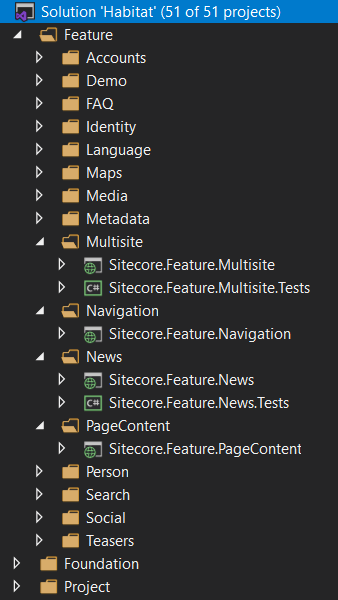
Image 3. The Feature Layer

The Foundation layer is the basic, lowest level of the Sitecore system. Any change that happens here impacts other modules, which is why it should be reliable and robust.
A module is any project in the Foundation or Feature layer that relates to a specific business goal.
Image 4. The Foundation Layer

Helix and Unicorn
As you will notice when surfing a Habitat solution, Unicorn is used here by default. The Sitecore.Foundation.Serialization module contains the main setup.
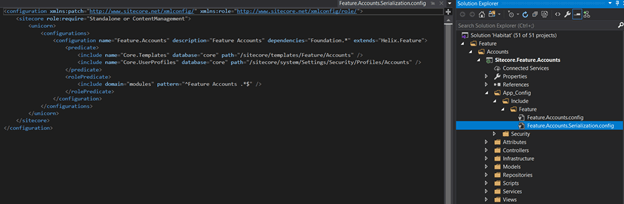
Image 5. The Sitecore.Foundation.Serialization Module

Sometimes, other modules will contain configuration to serialized items specific to a certain module.
Image 6. An Example of Serialization Location

Serialized items are stored in the serialization folder inside a module.
Image 7. The Serialization Folder

Helix and TDS
Hedgehog, an IT company that specializes in Sitecore, has built its own version of Habitat, based on TDS (Team Development for Sitecore). This version is especially helpful for developers who use TDS.
Well-Thought-Out, Rule-Based Sitecore Development
Although Sitecore development is possible without Helix, I strongly recommend following its principles and relying on it in your implementations. It helps enhance development quality and create solutions that are easy to use, maintain and extend, regardless of your business requirements.
To learn more about it or about migrating to it, feel free to contact me.



















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics



![Sitecore Experience Manager Cloud (XM Cloud) [Complete Guide]](https://www.sam-solutions.com/blog/wp-content/uploads/2022/11/Sitecore-Experience-Manager-XM-Cloud.png)
![Why You Should Upgrade to Sitecore 10 [including the Sitecore 9 vs. 10 comparison]](https://www.sam-solutions.com/blog/wp-content/uploads/2022/09/Why-upgrade-to-sitecore-10.png)



![[TechSpeak] Migrating a Legacy Solution to Helix Architecture: a Step-by-Step Guide](https://www.sam-solutions.com/blog/wp-content/uploads/2021/02/Migrating-to-Sitecore-Helix-Architecture-image-1-1024x660-min.png)


