In this blog post, I will describe an issue we had in a project that was based on Sitecore 9.2 SXA + JSS, and explain how we solved the problem.
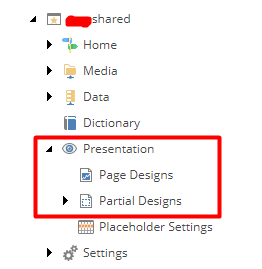
The Sitecore Experience Accelerator (SXA) has a great feature called Presentation, which allows you to build shared data separately (Partial Designs) and apply these Partials to a Page Design that can be used on any content page.

It’s a really flexible approach to reusing shared components. For instance, we can create Partials for both Header and Footer sections, which are usually used on each content page.
The Problem
Let’s get back to our problem. Our client informed us that, using Experience Editor, he couldn’t add any components on content pages that used SXA Page Design. In other words, the Add Here button was hidden in a placeholder.
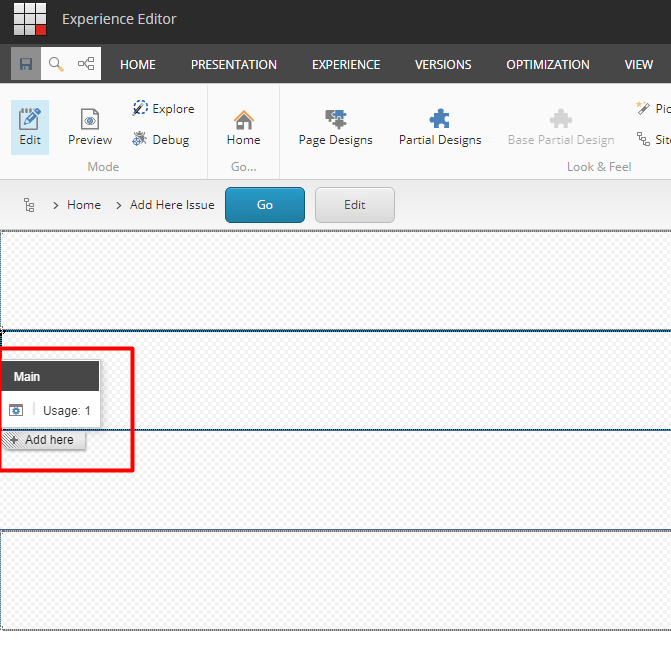
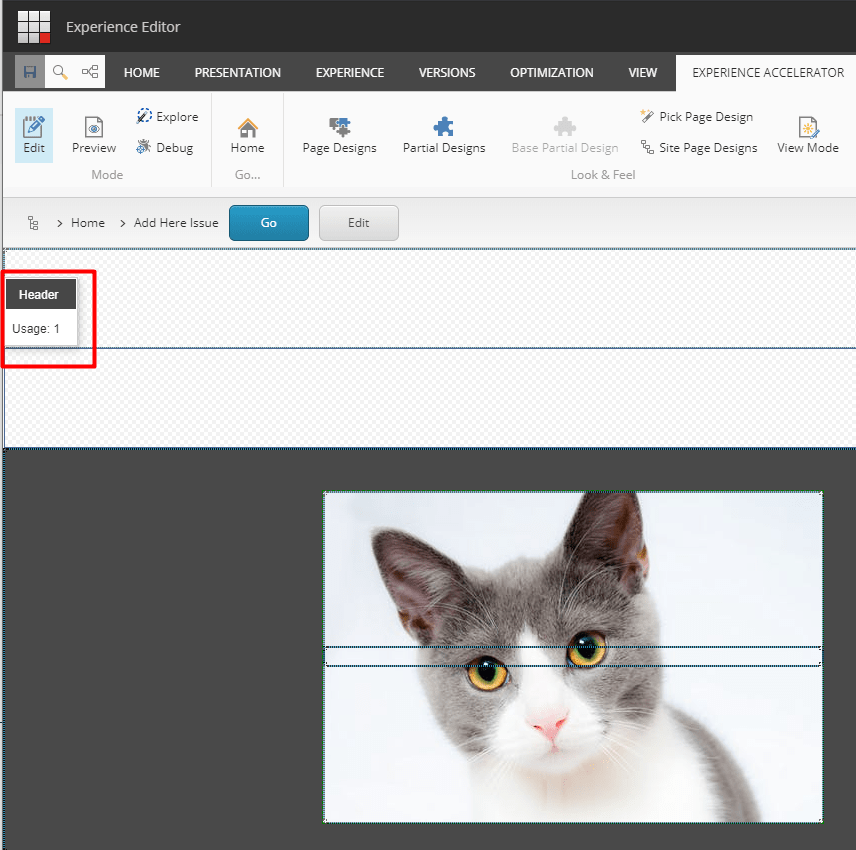
The screenshot below shows how Experience Editor is supposed to behave when adding a page component to any placeholder. When you click a target placeholder, the Add Here button is supposed to show up:


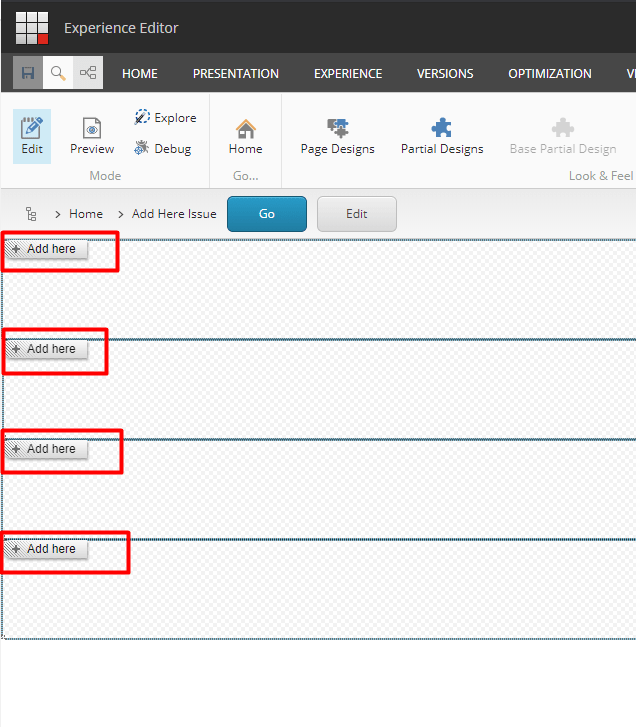
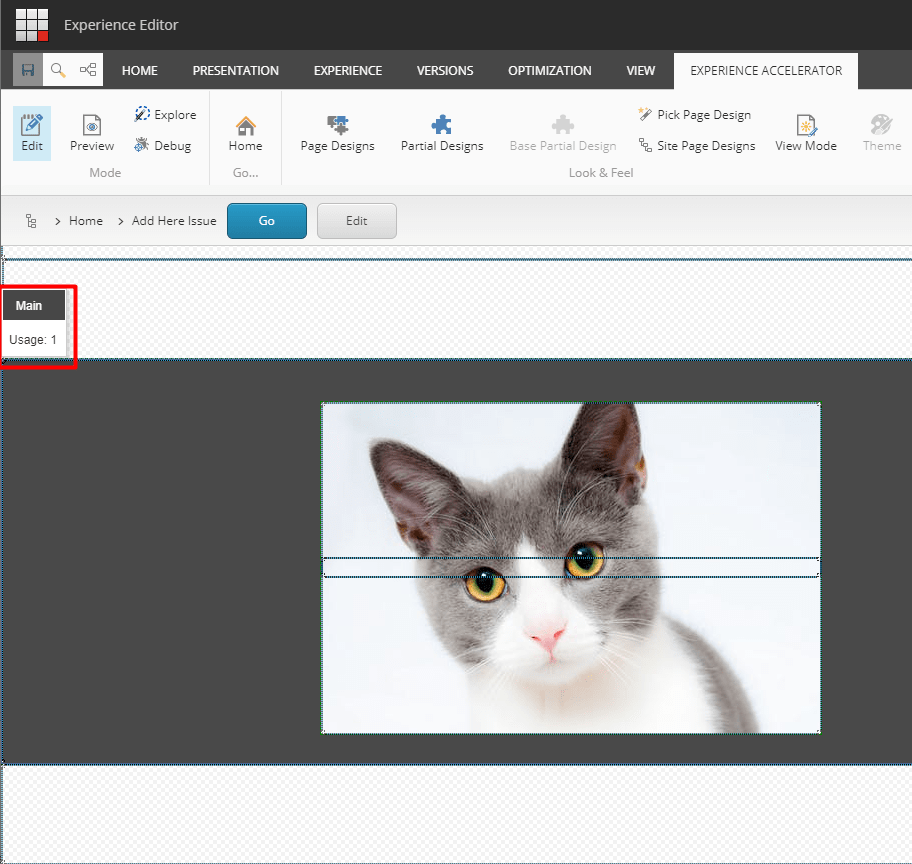
In the following screenshots, you can see that the Add Here button is hidden for no reason and that subsequently components cannot be added to that placeholder:


Solution
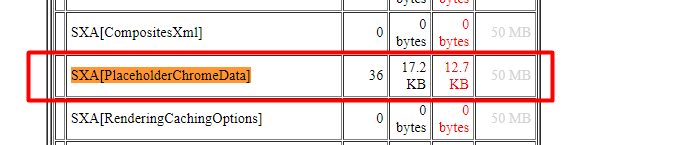
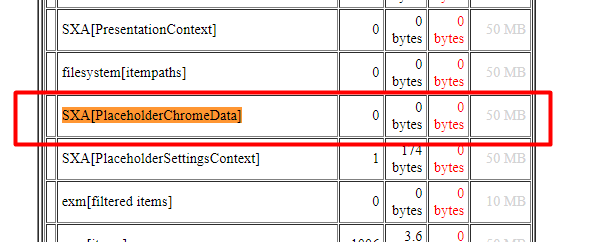
After investigating, I found out that Sitecore SXA uses the SXA[PlaceholderChromeData] cache when an SXA page is open in the Experience Editor:

When this issue appeared in the Experience Editor, I implemented a custom Sitecore command to clear the SXA[PlaceholderChromeData] cache.
Below is the source code that needs to be applied to Sitecore Instance.
- Custom Sitecore Command:
public class XACacheClearer : Command
{
public override void Execute(CommandContext context)
{
const string sxaCache = "SXA[PlaceholderChromeData]";
var cache = CacheManager.FindCacheByName <string>($"{sxaCache}");
cache?.Clear();
SheerResponse.Alert("Cache cleared.");
}
}
Where
- Command — abstract type Sitecore.Shell.Framework.Commands.Command (Sitecore.Kernel.dll)
- CacheManager — type with static methods Sitecore.Caching.CacheManager (Sitecore.Kernel.dll)
- Sitecore config patch to apply the XACacheClearer command:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:role="http://www.sitecore.net/xmlconfig/role/">
<sitecore>
<commands>
<command name="clearxacache" type ="[YourProject].Foundation.Caching.Commands.XACacheClearer, [YourProject].Foundation.Caching"></command>
</commands>
</sitecore>
</configuration>
A short reminder of how to add a custom action to the Sitecore Ribbon:
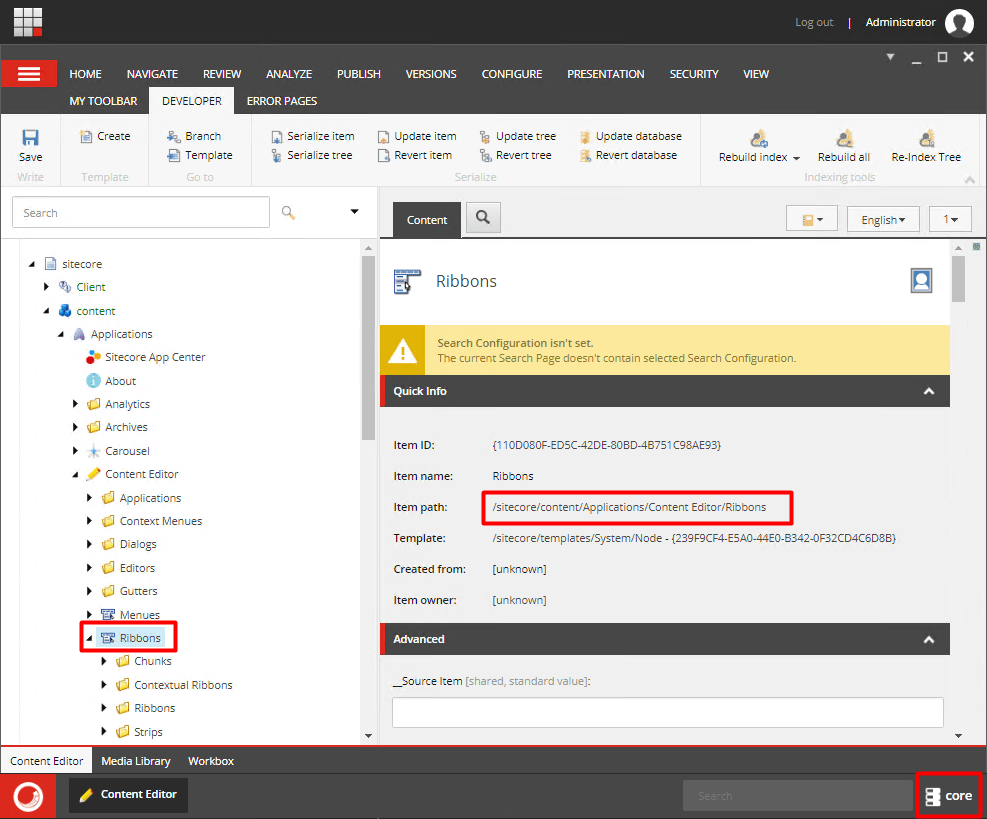
Switch Sitecore Content Management context to the core database and navigate to /sitecore/content/Applications/Content Editor/Ribbons:

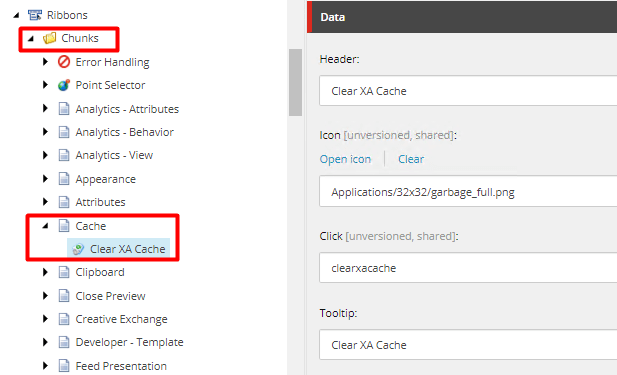
- Under Ribbons, create a new Chunk as per below:

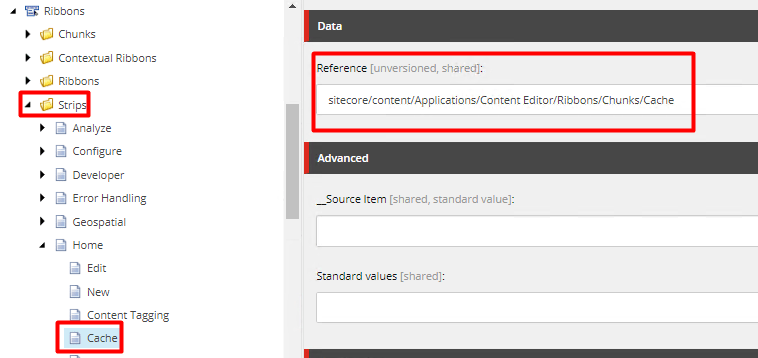
- Then create a new Strip (e.g. under Home) and paste the reference to the Chunk you created above:

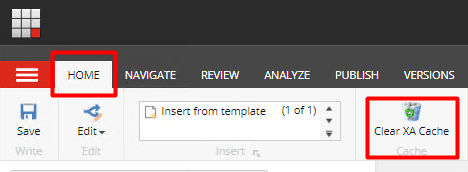
- Make sure a new Action appears in the Sitecore Ribbon (in my case in the Home tab):

The next step is to check this action. Click the action and make sure the SXA[PlaceholderChromeData] cache is cleared:

Navigate to the [sc]/sitecore/admin/cache.aspx URL to get all the Sitecore caches.

That’s all for today. I hope the Sitecore SXA team fixes this issue soon.
Happy coding, Sitecorians!




















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics



![Sitecore Experience Manager Cloud (XM Cloud) [Complete Guide]](https://www.sam-solutions.com/blog/wp-content/uploads/2022/11/Sitecore-Experience-Manager-XM-Cloud.png)
![Why You Should Upgrade to Sitecore 10 [including the Sitecore 9 vs. 10 comparison]](https://www.sam-solutions.com/blog/wp-content/uploads/2022/09/Why-upgrade-to-sitecore-10.png)



![[TechSpeak] Migrating a Legacy Solution to Helix Architecture: a Step-by-Step Guide](https://www.sam-solutions.com/blog/wp-content/uploads/2021/02/Migrating-to-Sitecore-Helix-Architecture-image-1-1024x660-min.png)



 Web App Development Cost in 2025 [Key Price Factors]
Web App Development Cost in 2025 [Key Price Factors] 13 Best React Development Tools in 2025
13 Best React Development Tools in 2025 Top 10 Mobile App Development Trends 2025
Top 10 Mobile App Development Trends 2025 Top IoT Industry Trends in 2025
Top IoT Industry Trends in 2025 Java Web App Security: Everything You Need to Know
Java Web App Security: Everything You Need to Know