When you try to create a new Sitecore content test and preview by opening a test dialog window, you may see a screen in which previews are not displaying. But why?

I asked myself this question when I faced such an issue while working on one of our client projects.
In this article, I would like to explain the root cause of this bug and tell you which Sitecore tool I utilized to generate screenshots for test previews. For this purpose, I simulated the problem on my local Sitecore Habitat instance. The following is my step-by-step instruction.
Step 1
First of all, I opened the Chrome DevTool Console panel and checked that no errors had been detected.

Step 2
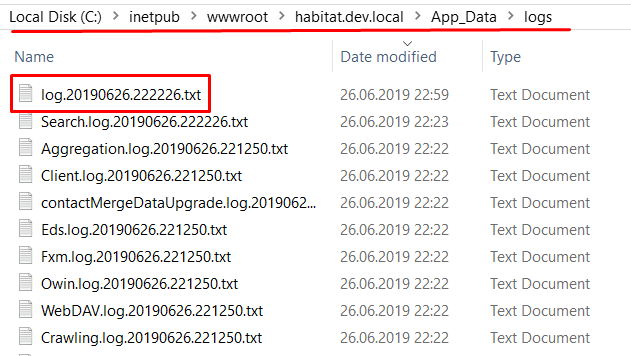
Then, I had to check Sitecore logs that are critical for diagnosing issues with Sitecore solutions. On my local Habitat instance, the log files are located in:

In a while, I found the following output messages:
ManagedPoolThread #2 22:14:53 INFO Job started: Generate screenshots
22:14:53 ERROR [Content Testing]: Cannot find PhantomJS executable at 'C:\inetpub\wwwroot\habitat.dev.local\App_Data/tools/phantomjs/phantomjs.exe'. Aborting screenshot generation.
...
ManagedPoolThread #2 22:14:53 INFO Job ended: Generate screenshots (units processed: 6)
Hmmm… Just thinking out loud: there is a Sitecore job that tries to handle executable PhantomJS tool that generates screenshots, and this tool was not found at
~/App_Data/tools/phantomjs/phantomjs.exe
What kind of monster is PhantomJS that plays the main role there? I started googling and was navigated to the official doc.sitecore.com portal. There, I discovered the following information:
Sitecore uses PhantomJS to generate screenshots of pages for use in the Sitecore clients. It is an external executable (.exe) file that ships with Sitecore in the $(dataFolder)\tools\phantomjs folder. Sitecore references this file through the ContentTesting.PhantomJS.ExecutablePath setting in the \App_Config\Sitecore\ContentTesting\Sitecore.ContentTesting.config patch file.
Ok. Now we know what a PhantomJS is. Let’s jump back to our issue.
Step 3
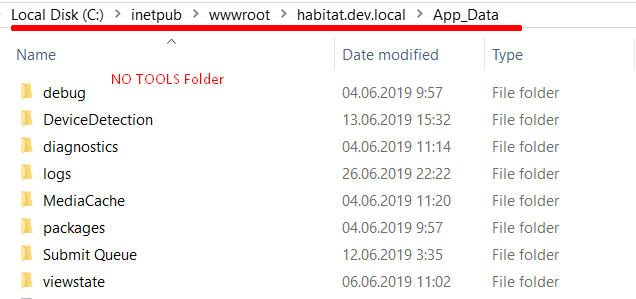
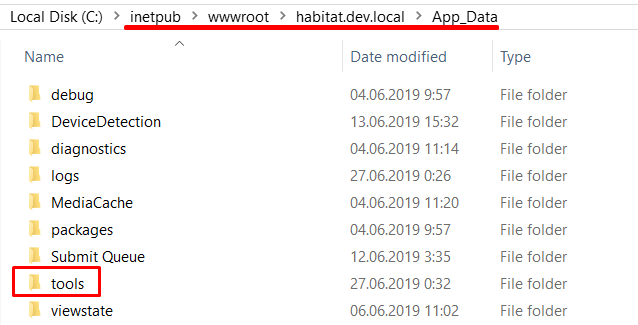
The following thing that I checked was the data folder (C:\inetpub\wwwroot\habitat.dev.local\App_Data). I figured out that there had indeed been no tools folder inside:

Step 4
So, where can I take the PhantomJS tool to put it into my Habitat instance? Of course, I can download the appropriate Sitecore package from the official download portal, where this tool should be located. Let’s check this guess!
My local Sitecore instance is based on Sitecore 9.1. Update-1. Therefore, I can download the appropriate package (XP0, XP1, XM1, etc. — depending on the Sitecore role deployed).

In my case, I downloaded the On-Premises XP Single (XP0) package.
Sitecore 9.1.1 rev. 002459 (WDP XP0 packages).zip

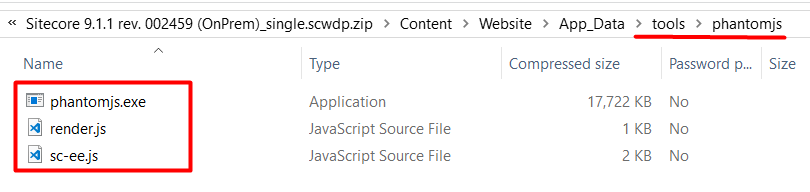
Inside the archive, I found the target tools folder that contains PhantomJS files:

The full archive path is:
Sitecore 9.1.1 rev. 002459 (WDP XP0 packages).zip\Sitecore 9.1.1 rev. 002459 (OnPrem)_single.scwdp.zip\Content\Website\App_Data\tools\phantomjs
Then, I copied tools folder into C:\inetpub\wwwroot\habitat.dev.local\App_Data\

Step 5
It seemed I could test my fix. I did the following:
- Navigated to local Habitat Content Editor
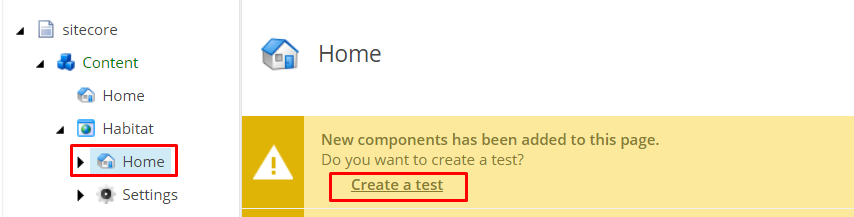
- Selected a Home item to create a content test

- I clicked “Create a test” link. I chose preview, and the start test modal window appeared with all the displayed previews! Wow, this is a real victory!

Some Facts I Have Learned about the PhantomJS Tool
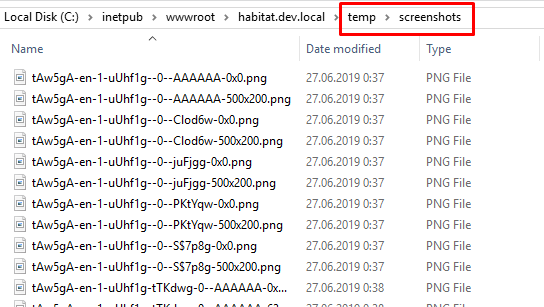
- By default, generated screenshots are stored into the temp/screenshots folder. You should check this folder if you have similar problems.

- PhantomJS settings are configured in the \App_Config\Sitecore\ContentTesting\Sitecore.ContentTesting.config patch file, e.g. you can set up a folder where this tool will be located.

Important Note from Sitecore
If you want to put restrictions on access to the PhantomJS executable file, you should place a data folder outside the root folder, creating a patch for the tempFolder variable.
Example:
<sitecore database=“SqlServer” xmlns:patch=“http://www.sitecore.net/xmlconfig/“
xmlns:role=“http://www.sitecore.net/xmlconfig/role/”
xmlns:security=“http://www.sitecore.net/xmlconfig/security/”>
<sc.variable name=“tempFolder” value=“/data” /></sitecore>
What Concerns Security
Generated screenshots are used in the UI and emails, thus this functionality is not required on content delivery servers. To disable this functionality, you should do the following:
- Remove the $(dataFolder)\tools\phantomjs folder, including the phantomjs.exe executable file.
- Disable the getScreenshotForUrl pipeline that launches thePhantomJS process. To disable thegetScreenshotForUrl pipeline, create a patch file that disables it in the Sitecore.ContentTesting.config configuration file.
Hope this blog post helps you! That is all for today — happy coding, dear Sitecorians!




















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics



![Sitecore Experience Manager Cloud (XM Cloud) [Complete Guide]](https://www.sam-solutions.com/blog/wp-content/uploads/2022/11/Sitecore-Experience-Manager-XM-Cloud.png)
![Why You Should Upgrade to Sitecore 10 [including the Sitecore 9 vs. 10 comparison]](https://www.sam-solutions.com/blog/wp-content/uploads/2022/09/Why-upgrade-to-sitecore-10.png)



![[TechSpeak] Migrating a Legacy Solution to Helix Architecture: a Step-by-Step Guide](https://www.sam-solutions.com/blog/wp-content/uploads/2021/02/Migrating-to-Sitecore-Helix-Architecture-image-1-1024x660-min.png)



 Back-End Development with Java
Back-End Development with Java SAP Commerce Cloud (ex.Hybris) and S/4HANA Integration
SAP Commerce Cloud (ex.Hybris) and S/4HANA Integration Java Microservices Architecture: A Comprehensive Guide
Java Microservices Architecture: A Comprehensive Guide Azure Java Development: A Comprehensive Guide
Azure Java Development: A Comprehensive Guide SAP Commerce Cloud Accelerators (ex. Hybris)
SAP Commerce Cloud Accelerators (ex. Hybris)
Nice, detailed description to understand the phantomJS….
Way cool! Some extremely valid points! I appreciate you writing this article and also the rest of the site is very good.
Awesome post.
Hi, I check your blog on a regular basis. Your story-telling style is witty, keep it up!
I like meeting useful info, this post has got me even more info!
Everything is very open with a precise description of the challenges.
It was truly informative. Your website is very useful.
Thanks for sharing!
Way cool! Some extremely valid points! I appreciate you writing this article and the rest of the website is very good.
I was suggested this website by my cousin. Nobody else know such detailed about my problem. You are incredible!
Thanks!
Hiya very cool site!! Man .. Excellent .. Superb .. I’ll bookmark your blog and take the feeds additionally?
I’m satisfied to seek out a lot of helpful info here in the publish, we need work out extra techniques on this regard, thank you for sharing.
Nice! This has been a really wonderful article. Many thanks for providing these details.
I found your site as a finest web site for most recent updates!
Good day! Great blog by the way!
I couldn’t refrain from commenting. Exceptionally well written!
Perfect work you have done, this website is really cool with excellent information.