In one of my previous blog posts, I shared my impression of what I liked in Umbraco CMS and which of its killer features would be great to have in Sitecore. I’ve since decided to implement one of these capabilities — the highlighting of untranslated items in Sitecore’s Content Tree. Read on to learn how I got it done.
Why Do We Need the Highlighting of Untranslated Items?
The highlighting of translated items is a very useful feature when translating content, as it highlights text that hasn’t been altered yet.

How Did I Do This?
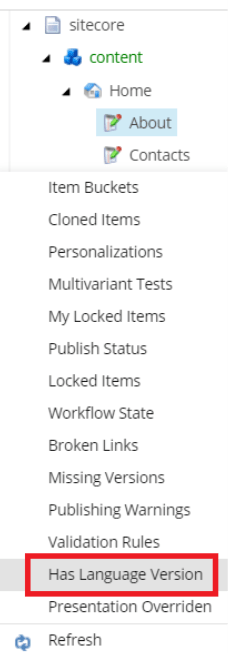
I decided to use the Gutter in the Sitecore Content Editor (which you can activate by right-clicking on the gutter area to the left of the Content Tree).

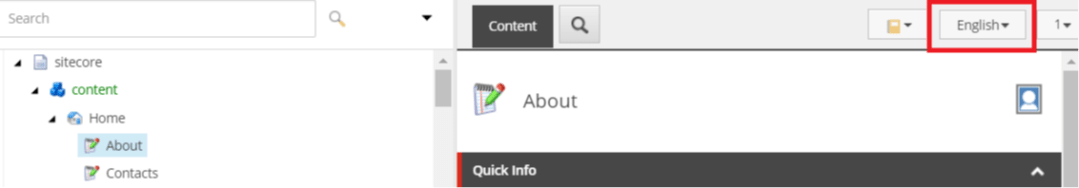
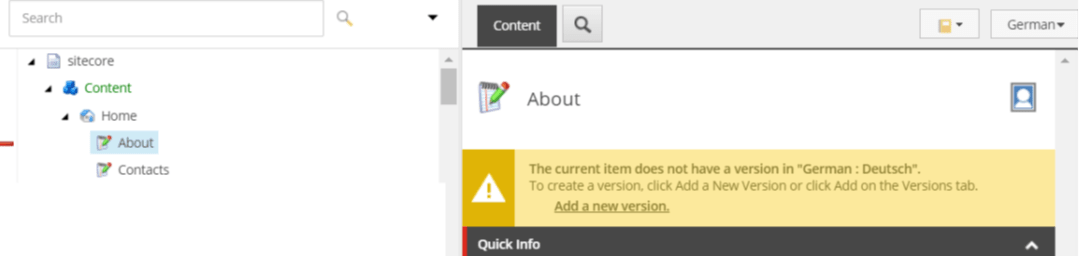
Then, choose the language.

After that, a custom icon in the gutter will indicate items that haven’t been translated yet (in other words, that don’t have language versions). By the way, you can choose the Gutter icon you like best. After the language has been changed, icons will update automatically across items in the Content Tree.
For example, when switching to German, we can see that the About page hasn’t been translated, while Contacts is in German.

Does Sitecore Really Have Nothing of the Kind?
Actually, Sitecore has a similar functionality by default — the Missing Versions Gutter, but it’s not that I needed.
How does it work in Sitecore? When enabled, a round red icon is displayed in front of each item that has missing versions, for all languages at once. To see the list of languages, you need to hover over the icon.
In my case, the icon is displayed only for the context language. So, when I change the language, I can see untranslated items only in the language I need.
To Sum Up My Experience
The technical implementation isn’t complex. It includes a class that checks whether there is a version available in another language and a Gutter item in the Core database.
The source code is available on GitHub.



















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics



![Sitecore Experience Manager Cloud (XM Cloud) [Complete Guide]](https://www.sam-solutions.com/blog/wp-content/uploads/2022/11/Sitecore-Experience-Manager-XM-Cloud.png)
![Why You Should Upgrade to Sitecore 10 [including the Sitecore 9 vs. 10 comparison]](https://www.sam-solutions.com/blog/wp-content/uploads/2022/09/Why-upgrade-to-sitecore-10.png)


![[TechSpeak] Migrating a Legacy Solution to Helix Architecture: a Step-by-Step Guide](https://www.sam-solutions.com/blog/wp-content/uploads/2021/02/Migrating-to-Sitecore-Helix-Architecture-image-1-1024x660-min.png)



