Mobile and web technologies are abundant in JS frameworks that can ease and speed up the development process. Some examples of well-known frameworks are React Native, Flutter, Ionic, etc. Vue.js has gained popularity in this field and more and more developers tend to choose it for their projects. In this article, we will consider mobile app development with the help of Vue.js and NativeScript.
Overview
Vue is a web development framework created for the building of SPAs and UIs. Vue framework utilizes HTML-oriented syntactical structure and supports single file components. It is easy to start working with even for novice developers.
The Vue.js framework is supported by a large community of users who actively contribute to the framework enhancement. The significant advantage of Vue is that it is a resourceful framework and is capable not only of web development but can also assist in creating highly functional mobile applications.
Features of Vue.js

Easy to Learn
Developers who know the basics of HTML, CSS and JS are good to go with Vue.js. This peculiarity of Vue.js makes it easy to learn and use immediately. A variety of helpful Vuejs development instruments make the framework a lot more user-friendly than other JavaScript-based frameworks.
Thorough Documentation
Due to the presence of comprehensive set of official documents on development and its preciseness and clarity, newbies can learn the Vue.js framework with ease. The available documentation of Vue has great structure and conciseness in combination with exhaustive coverage of every important topic.
Leverage SaM Solutions’ decades-long expertise in IT to develop high-quality custom software for your business.
High-Performing Functioning
Light-weight scripting allows developers to carry out Vue.js-based app development with high speed and efficiency, making it more alluring for teams that have strict deadlines to meet.
Open-Source Nature
The Vue framework uses an open source license, so it is accessible to all software engineers without paying for it. Regardless of the company they work for, programmers can utilize this development instrument absolutely at zero cost.
Computed Properties
This peculiarity of the Vue.JS framework allows engineers to produce a property that can undergo modifications and manipulations. Subsequently, the data in the Vue components can be displayed clearly for future usage. In addition, it is possible to use this feature for calculation and demonstration of values in the data modeling.
Templates
HTML-oriented templates are capable of binding the DOM and instance data. Moreover, Vue.js software engineers can utilize components with render functions.
Useful Instruments
The Vue.js framework offers a number of useful tools like CLI, routing options, and development instruments, which facilitate smooth and efficient development.
How to Build Mobile Apps Using Vue.js
Vue.js allows software engineers to create high-quality Android and iOS apps within single code based on the knowledge of HTML, CSS, and JS. It is not only a web framework, but can be used for the development of native mobile apps as well.
Vue.js is well-supplied with such features as conditional rendering, list rendering and state management. It is possible to perform the development of mobile applications with NativeScript-Vue — a plug-in that lets software engineers carry out development of efficient mobile apps with Vue.
What Is NativeScript
NativeScript is a cross-platform JS-based mobile framework created for the development of native mobile apps that are capable of functioning on various mobile devices on Android and iOS operating systems with the help of JS. It is considered a great alternative to the Vue Native frontend framework, which was deprecated in November 2021. The following are its major technical characteristics that can help you upgrade your mobile app development process.
NativeScript implements two-way data binding, which quickly transfers all the data transformations to the output, which makes writing extra logic unnecessary. Any transformations are instantaneously displayed in the models, thus reducing the rendering time for the altered user interface сomponents.
Thanks to the components’ reusability, the time spent on development is reduced. To carry out the development across a number of platforms, components can be adjusted. This saves time when you have to create templates and design, and grants engineers additional time for effective business logic implementation. Another beneficial peculiarity of the framework is its profuse ecosystem, which is constantly growing in potential.
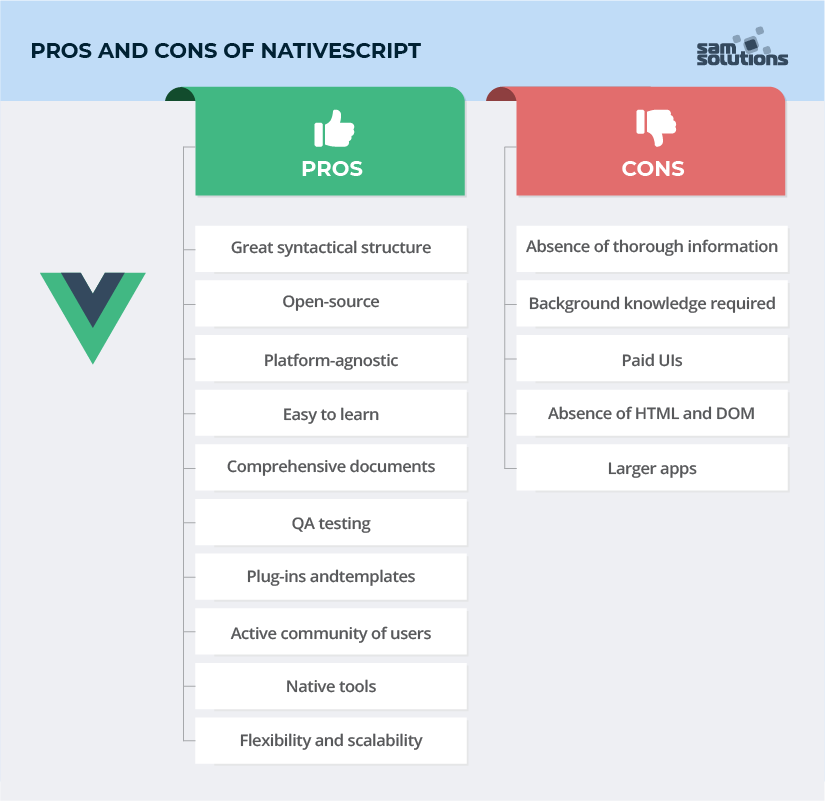
Pros and Cons of NativeScript

Pros
Great Syntactical Structure
Software programmers admire NativeScript due to its clarity and brevity, as it offers the opportunity to produce easily readable code. The framework can express single commands in a variety of different ways.
This JS framework is aimed at adding more dynamics and simplicity to coding, thus making it easier to grasp. Similarly, Vue.js has the aim of being efficient without being unnecessarily difficult. Another characteristic of Vue.js is its laconism, which allows users to create a robust program without the need to write lengthy code.
Open-Source
Being an open-source solution, it is totally free to use. There are other advantages of using open-source solutions over proprietary ones. It is extremely adaptable and agile — when a feature you need isn’t there, you can create it yourself. In addition, it facilitates greater speed of development.
Other pros are the increased cost-effectiveness and the opportunity to start small and then expand the project. It also offers enhanced security, as programmers can identify and fix problems themselves.
Platform-Agnostic
Once code is created, it can be run on all platforms. This is a great benefit over other framework options like React Native, where you need to create platform-specific code.
Easy to Learn
NativeScript is a framework that allows software specialists to quickly get immersed in mobile development. Even novice developers can quickly start coding with the help of NativeScript framework.
Comprehensive Documents
NativeScript offers abundant documentation and learning materials. Software engineers can learn how to easily create applications with the help of NativeScript.
These materials cover the most burning issues that a developer may encounter during the coding process and provide explanations and descriptions that can be useful to both beginner programmers and experts. When dealing with Vue.js, experienced engineers may find it interesting to consult the documents and learn in more detail how the framework functions per se.
Achieve digital transformation with custom software delivered by SaM Solutions’ seasoned engineers.
QA Testing
NativeScript lets teams utilize their own testing workflows, which has a positive impact on the quality of the product as a result.
Plug-ins and Templates
The functionality of the framework can be enhanced with a wide variety of plug-ins and templates. Some examples are Nativescript-Vue, which is a NativeScript and Vue integration, and Nativescript-Loading-Indicator, which is a plug-in for showing an overlayed loading indicator.
Active Community of Users
NativeScript acquired a large community of loyal adherents. They contribute to framework enhancement and upgrading, actively introducing improvements and fixing issues reported by users.
Native Tools
The framework’s robust toolset provides the possibilities of great data visualization with native UI tools, support of native iOS and Android libraries and access to the entire native API.
Flexibility and Scalability
NativeScript technology is extremely adaptable to the needs of any project. Depending on the project’s peculiarities, developers can customize the app and scale it when needed according to customer requirements.
Cons
Absence of Thorough Information
Some developers complain that there is no detailed information in the NativeScript documents due to its comparatively young age.
Background Knowledge Required
In order to access device hardware and some other platform-specific functionalities, knowledge of native Android and iOS API is needed.
Paid UIs
Some UI components can be obtained only on a paid basis.
Absence of HTML and DOM
Without these instruments in the system, knowledge of additional UI tools is needed.
Larger Apps
The apps built with NativeScript can boast a native look and feel, but their size is significantly larger.
Build Apps Using NativeScript
NativeScript is a JavaScript-oriented framework created to build Vue.js coding into mobile applications. It lets developers build applications on both Android and iOS operating systems.
Today software engineers can create robust NativeScript-based applications that have appealing user interfaces with native look and feel. This framework assists in creating functional and light-weight applications with the help of API and a rich toolset.
Conclusion
In this article, we highlighted the major features of Vue.js and its usage in the development of mobile applications. With the help of NativeScript, Vue developers can create flexible and scalable mobile apps that can be used on various platforms with the same code.
While there are plenty of other mobile development frameworks, NativeScript is a great choice, as it offers thorough documentation, rich development instruments, and is easy to learn and use.



















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics
![Web App Development Cost in 2025 [Key Price Factors]](https://www.sam-solutions.com/blog/wp-content/uploads/fly-images/31797/Web-App-Development-Cost-cover@2x-370x238.webp)










