The amount of mobile software used around the world is skyrocketing as mobile appliances are gaining traction and driving out desktop devices. It’s little wonder that Statista predicts that worldwide revenues from mobile apps will reach $935.2 billion in 2023, which is almost 10 times more than the same amount in 2014. As mobile apps are becoming increasingly important, how do you create them to benefit your business and satisfy your customers? Read on to find out.
Enjoy the advantages of a mobile presence with SaM Solutions’ cross-platform mobile development services.
What Is Mobile Development and Why Is It Important?
Mobile development is the process of building applications that work on mobile devices. In most cases, they need an Internet connection to get access to remote resources that enable their operation.
So, this type of development embraces software for smartphones, tablets and smart wearable devices that rely on an operating system to work.
Why do companies opt for mobile applications and don’t settle for desktop software? Because mobile applications give them the following benefits:
- Improved sales
- Higher business performance and productivity
- Better customer reach and engagement
- Higher brand recognition
- Streamlined corporate communication and cooperation
- Convenient customer communication and service
Depending on its purpose, mobile software falls into specific types:
- Social media applications, which serve as an extension to web-based social media services (Facebook, Instagram, Pinterest, etc.)
- Lifestyle applications, which enable hotel and flight booking, dating, fitness, music and other activities (Booking.com, Uber, Spotify, etc.)
- Games (Angry Birds, Pokemon, etc.)
- Utility applications, which streamline daily routine (weather apps, calculators, reminders, etc.)
- Productivity applications, which streamline business routine (Docs, Evernote, Asana, etc.)
- News applications (Reddit, Flipboard, Google News, BBC News, etc.)
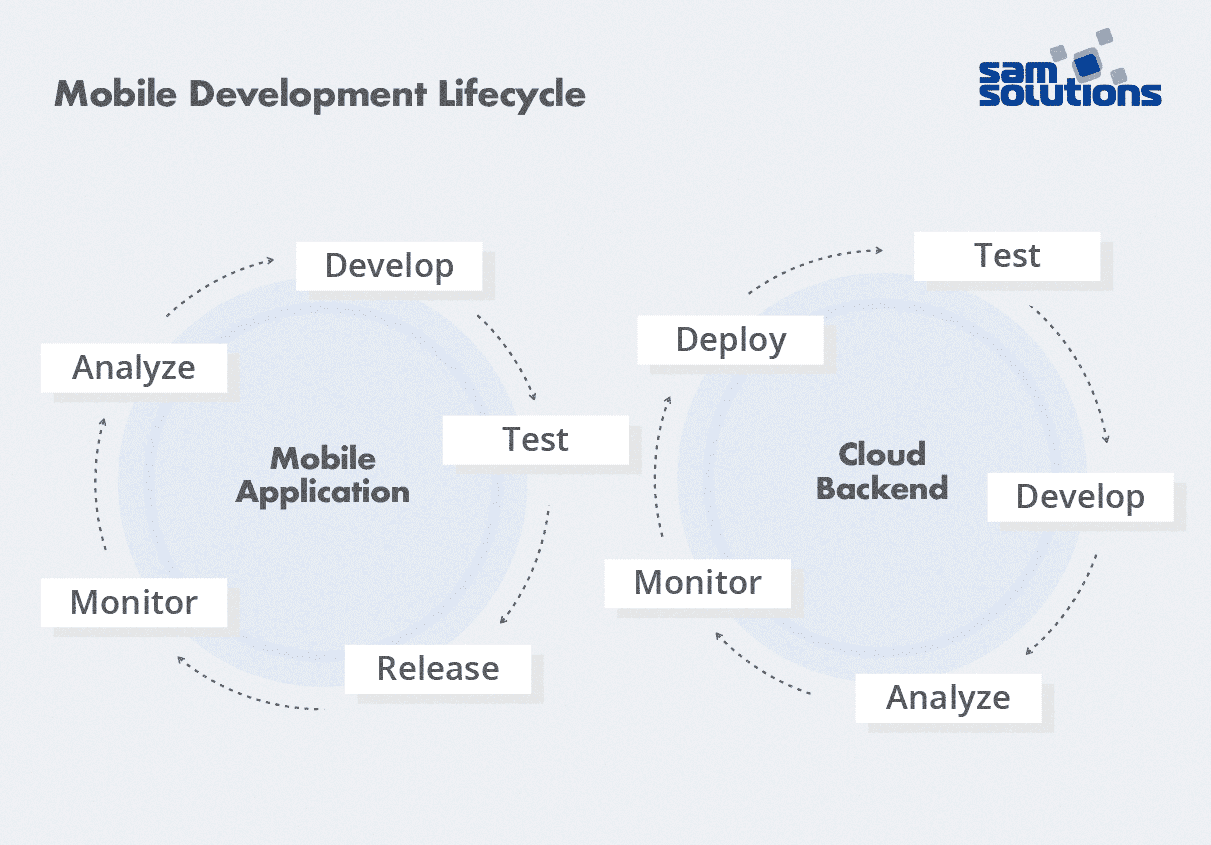
The Mobile Application Development Lifecycle
Mobile development usually includes the following stages:
- Creating the frontend (software installed on a device), which involves its building, testing, release, monitoring and analysis
- Creating the backend (services that support the frontend), which also involves building, testing, deployment, monitoring and analysis
- Testing the application on target devices

The following mobile application development approaches exist today:
- Native development — the creation of an application for a specific operating system, with the proper consideration of all its requirement and standards
- Cross-platform, or hybrid, development — the creation of applications that are compatible with all mobile operating systems and work equally efficiently on each of them
- Progressive web applications — the creation of applications that have the form of web resources, but look like native software to users
- Mobile web applications — the creation of web applications that are adjusted to the requirements of mobile browsers and make the most out of their capabilities to have a native look and feel
Native and cross-platform development are undisputedly the leading approaches in building a mobile application, and we’ll give them proper attention in the following sections. PWAs and mobile web apps have only started gaining traction, and we’ll explore them briefly now.
Progressive Web Applications
Progressive web applications (PWA) ignore the traditional approach that involves installing an application on a device; instead, they are web resources that are available via a URL, in a browser. One application is intended both for web and mobile.
To maintain the native look and feel, PWAs rely on browsers’ capabilities, such as the offline mode, background operation, linking to the home screen, etc., but the number of available features is limited and depends on the browser. Progressive web applications are built using traditional technologies, such as CSS, JavaScript and HTML5.
Mobile Web Applications
With the advance in adaptive web technologies and mobile browser capabilities, web applications are getting better and better: they work quickly and reliably, have a near-native look, but are built as easily as traditional web applications.
Although they are web-based, these solutions are designed specifically to the requirements of mobile devices and share the codebase between web and mobile. For mobile web applications, web development skillset is sufficient. This software is easy to create but has slightly worse performance and limited access to devices’ capabilities.
The Frontend
The frontend commonly refers to everything that is on the user side and that resides on the device. So, mobile frontend developers work with languages, platforms and frameworks that are specific for mobile development (more on that later).
Depending on the scale of the project, the frontend may be built by anything from a single specialist to a team made up of hundreds of specialists. A team may also include UX/UI designers who strive to create the best user experience possible. In case of games, the team may also include motion graphics developers and even engineers responsible for game engines.
The main goal is to create flawless logic that enables smooth communication with the backend and executes the retrieval of new data that the application collects and generates. Usually, frontend accesses the backend through various APIs; some of them can be used directly, and some have to be integrated into the software.
The Backend
A reliable backend (e.g. the database that stores all information from the application) is as important to good mobile software as the frontend. Depending on the case, the in-house team can build some backend services on its own and can also leverage third-party services.
In the majority of cases, developer teams turn to cloud-based services for the creation and maintenance of their backend infrastructure. Why? It relieves them from running the infrastructure, as the cloud provider undertakes the whole responsibility for its operation, scalability and security; this leaves the team to focus on the application’s features and capabilities.
Mobile Testing
Testing is an essential step as it allows the team to be sure of software quality before it’s handed over to the users. Testing may reveal issues and potential weaknesses, so developers can fix them in due time.
The following are the most important types of mobile testing:
- Functional testing, which checks that the software’s functionality is as specified
- Performance testing, which checks that the software performs robustly
- Usability testing, which checks how the application responds to user manipulations
- Compatibility testing, which checks how the application works across various devices
- Security testing, which checks software for potential exploits and safety issues
- Localization testing, which checks how software adapts to a specific language and culture-related peculiarities
Key Features of Mobile Applications
Today, there’s a wide range of services and tools that make things easier for the owners of mobile applications. Those that always need up-to-date software are as follows:
- Data analytics
- Push notifications
- Social login
- User management
- Conversational bots
- Image, video and speech recognition
- Cloud storage
Native Mobile Development
Native development is a traditional approach to creating mobile software, which follows the exact requirements of a specific mobile operating system (OS) — Android, iOS, etc. — and creates applications that work only on the particular system.
The name ‘native’ is self-explanatory: it creates software that speaks fluently with devices and operating systems for which it is built.
This approach requires platform-specific languages, SDK and tools, but these are usually provided by vendors. This allows companies to build software that is perfectly optimized to the capabilities of a specific platform and device. The most widely used programming languages are C and Java.
There are not that many platforms for this approach, and Android and iOS are the leaders among them. These applications are available in their stores, for example, Google Play or App Store.
However, if the company’s target audience is evenly divided between several platforms, it can’t build one mobile application to cover them all, as each platform has its own specific software. For different operating systems, this approach requires different programming languages, tools, frameworks and paradigms. For example, an iOS application won’t work on an Android device; a company would then need to hire an Android team for the project.
The fact that native development requires highly specialized expertise and skills often makes it difficult to find the right people for the job. Although C and Java developer communities are abundant, not all specialists are seasoned in platform-specific language versions and IDEs.
If that’s the case, you may ask, why do companies choose to build platform-specific mobile software? The answer is that it has undisputed advantages:
- Native look and feel
- Unlimited access to the device’s hardware and software, such as GPS, camera, files, notifications, etc.
- Offline mode available
- High performance enabled by support for the device’s features and capabilities
- High responsiveness and operation speed
- Advanced UX/UI that is enabled by strict standards and requirements
- Enhanced debugging as there’s no need to get through a number of high-abstraction layers
Unfortunately, these benefits can frequently be outweighed by the disadvantages that are caused by the fact that different platforms require different development teams to write different code. These include the following:
- High cost
- Long time to market
- Effort-consuming software creation and maintenance
- ‘Native’ developers who are in big demand
- Strict rules and processes to follow
Cross-Platform Mobile Development
Along with native development, cross-platform development is becoming increasingly popular.
Cross-platform mobile, or hybrid, development is an approach that enables the creation of a uniform application that is compatible with different mobile platforms and operating systems.
Cross-platform software is a combination of a platform-specific application and a web-based application: shown as a web page, it provides all the intended functionality. Companies building such software don’t need several teams, as one team of developers does all the work. The team creates a code that is reusable in any OS: it encapsulates it into native containers and integrates it into platforms, so that the software operates natively. For this purpose, JavaScript, HTML and CSS languages are the best option.
Despite appearances, cross-platform solutions are not about compromising quality and capabilities. Many frameworks allow companies to develop applications with a native look and feel: they enable writing native code and work with native libraries, as frameworks exist as an abstraction layer. There are also solutions that enable the development of hybrid software that has both native and web-based components and works via the built-in mobile browser, which also helps create the unique UI and functionality.
This rich variety of available hybrid frameworks allows companies to select the one that perfectly fits their specific project; at the same time, choosing among so many solutions is tough. The most popular frameworks are React Native, Flutter, Cordova, Ionic and Xamarin in 2020, according to Statista.
So many companies use this development approach because of its core benefits:
- Cost-efficiency, as one application is compatible with all intended platforms and devices, obviating the need to build an individual app for each of them
- Time-effective development and maintenance, as it’s in the hands of a single team
At the same time, this approach has certain drawbacks:
- More complicated code that may make applications slower and affect performance
- Limited access to the device’s hardware and software
- No support for platform-specific functionality, which may affect the UI and limit functionality
- Online mode only
So, this approach is an excellent option for companies that need short time to market and low costs, and are comfortable with a solution that has a slightly less sophisticated design and functionality than those of platform-specific applications.
How to Choose: Native or Cross-Platform?
Having looked at the specifics of these two approaches and their strengths and weaknesses, let’s figure out how to pick the right one.
There are a few considerations that may help with the decision. The core, fundamental ones are available budget and timeline. If these are limited, then hybrid development is the workaround. However, there are other factors that need to be considered, as outlined in the table below.
Native vs. Cross-Platform Development
| Consideration | Native | Cross-Platform |
| Code | Platform-specific | Platform-agnostic, shareable |
| Number of teams | One per platform | One per whole project |
| Access to native capabilities | Full | Limited, via plugins or native modules |
| Performance | Faultless and fast | High, but slowing down and with possible issues |
| Look and feel | Native | Limited, but near-native in many cases |
| Offline and online mode | Both | Online only |
| Language | Compiled | Scripting or compiled |
| Frameworks | Platform | Web |
As you can see, apart from budget and development time, there are other important factors that should be weighed when choosing between platform-specific and hybrid mobile development. We always recommend studying all pros and cons before selecting the right approach.
Security is another important factor that should be taken under consideration, and here is what we have to say about that. Native software is considered to be more secure than cross-platform, as the latter inherits vulnerabilities from the platform or browser it works on. However, security is a very delicate subject, and it’s impossible to guarantee it or predict any potential disasters. Moreover, platform and language providers do their best to make their creations as reliable as possible. That’s why it’s wrong to say that one approach is safe, and the other is not safe or is less safe.
Major Mobile Development Platforms
There’s a wide range of platforms, and that number is consistently growing. Let’s have a closer look at the most popular of those, both for native and hybrid development.
Android

The dominant leader in the market of mobile operating systems, Android was first released in 2008, a year after iOS, and now occupies a whopping 80% of the market. Google’s offspring, Android powers various Samsung and other portables that have completely different capabilities and form factors.
Android is based on the Linux kernel, is open source and doesn’t require the use of platform-specific tools, although it does provide them. The difference between Linux for desktops and portables is that the latter lacks certain servers and libraries available in the former.
The technological core of Android is:
- Language: Java, C++, Kotlin
- IDE: Android Studio, Eclipse
- SDK: Android SDK, Mockplus, etc.
iOS

The operating system that powers all of Apple’s portable devices (and exclusively those), iOS is the other market leader in mobile operating systems today, alongside Android. iOS provides native tools and libraries to build applications for iPhones, iPads, iPods, Apple Watches and others.
The technological core of iOS is:
- Language: Objective-C, or Swift
- IDE: XCode
- SDK: Cocoa Touch, including UIKit, GameKit, MapKit, Foundation Kit and PushKit
- Hardware: the ARM architecture
This OS seamlessly integrates with Apple Pay, HealthKit, HomeKit and ResearchKit.
Although the range of devices that can use iOS is strictly limited to those produced by Apple, reducing its market coverage, this becomes an advantage when it comes to safety. In this way, Apple has more control over its software and hardware, which adds to consistency and security.
React Native

React Native was created by Facebook, Inc. as an open-source cross-platform framework. It works equally well on Android, iOS, macOS, the web, Windows, etc., as it makes the most out of their platform-specific capabilities.
It’s written in Java, JavaScript, C++, Python, Objective-C and Objective-C++, which means that any language can be used to build native-looking software.
This framework is based on JavaScript’s UI library React, which is why they share many working principles. Running in the background, the framework communicates with the OS using serialized data. Its components translate the source code into the native code and interact with native APIs, which simplifies development for new development teams and accelerates it for existing teams.
Flutter

Flutter is a newcomer in the market of cross-platform frameworks: it was first released in 2017 by Google as an open-source UI SDK. But it has already gained the affection of software development companies from around the world, being the second most popular hybrid framework in 2020.
What’s Flutter’s secret? It’s probably the fact that it’s no harder to develop Flutter software than web software, and that it has excellent performance and speed. The performance and speed are the result of the following factors:
- Flutter doesn’t use JavaScript; it’s based on Dart, which is compiled into the binary code, enabling high operation speed comparable to that of Java, Swift or Objective-C.
- Flutter doesn’t use native components, meaning communication layers aren’t needed; it creates the UI on its own, just like game engines do.
- Flutter uses the declarative approach inspired by ReactJS to build UI, which is based on widgets.
- Flutter has a built-in hot reload feature.
With Flutter, developers can create code for iOS, Android, Mac, Linux, Windows and Google Fuchsia from a single codebase.
Apache Cordova

Apache Cordova (ex. PhoneGap) was acquired by Adobe Systems in 2011, which sparked its rebranding and improved performance. An open-source framework, Cordova converts JavaScript, CSS3 and HTML5 into code that any platform interprets as a web component, which extends their capabilities to work with various devices.
It’s now also used as part of Appery.io and Intel XDK software.
Ionic

This open-source SDK combines high readability, scalability and easy maintainance when building mobile and desktop software and progressive web applications. While its previous version was based on AngularJS and Apache Cordova, the existing one is built as a set of web components. It allows developers to choose a UI framework (React, Vue.js or Angular) or use components without a UI framework.
This SDK uses Sass, CSS and HTML5 and enables software installation with the help of wrappers (Capacitor and Cordova) that help Ionic-based applications look and work natively. Out of the box, Ionic supports native-looking UI elements and layouts, and material design.
Xamarin

Another open-source mobile development framework, Xamarin by Microsoft is based on the C# programming language and is integrated into the .NET framework. It reuses almost all its code, which is used to build software for Android, iOS and Windows fast and easily, providing native UX/UI.
Xamarin is available as part of Visual Studio and provides the following development tools:
- Xamarin Studio
- Xamarin SDK
- Mac (for building Mac applications)
- Xamarin Test Cloud
Core Mobile Development Considerations
In conclusion, we’d like to share some advice: make sure that you’ve considered the following points, because they are important.
Platform Support
Before delving into development, scrutinizing the target audience of your future software will help you determine platforms the solution should support. Although iOS and Android are first and frequently the only platforms that come to mind, there are dozens of others (both mobile and desktop) that exist in the market. It might well be that you’ll have to build an application that is compatible with Raspberry Pi, or desktop Windows and macOS. If you’re developing a game, then we recommend you pick a tool that supports as many platforms as possible.
This knowledge may significantly affect your choice of the development approach and framework.
Code Reuse
Code reuse or native look and feel? Usually, you need to choose between the two. Although cross-platform development makes provision for both, only one of these can be made the best use of; the other is usually sacrificed.
However, if native look and feel are as important in your application as the reusability of its code, there are frameworks that can help, such as Xamarin.
Programming Language
Choosing a programming language is not as difficult as it may seem. The skillset of your team should serve as your guide: choose the framework that best supports their skills. It will allow you to avoid the learning curve and kick off the project as soon as you’re ready.
Double Down on Mobile Development
Today, we’re witnessing the growing popularity of mobile applications, and they are destined to bring even more significant changes to our lives. They open up new ways to engage with customers, increase revenues and improve business efficiency. That’s why we strongly recommend reexamining your mobile development strategy to ensure you build solutions that are efficient, robust and engaging.
To find out more about mobile development, learn how to build an application that will fit the bill, and to figure out if your existing software needs improvement, contact our mobile development team.



















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics












 Web App Development Cost in 2025 [Key Price Factors]
Web App Development Cost in 2025 [Key Price Factors] 13 Best React Development Tools in 2025
13 Best React Development Tools in 2025 Top 10 Mobile App Development Trends 2025
Top 10 Mobile App Development Trends 2025 Top IoT Industry Trends in 2025
Top IoT Industry Trends in 2025 Java Web App Security: Everything You Need to Know
Java Web App Security: Everything You Need to Know
After checking out a handful of the blog articles on your web page, I seriously appreciate your way of writing a blog. I book-marked it to my bookmark website list and will be checking back soon.
Can’t stop wondering if any of the mobile platforms that are now out of the game might someday return to the mobile OS market and drive out Android and iOS…
I’ve been working with Xamarin for more than 3 years, and I love this framework. Creating a good and up-to-date mobile application with Xamarin is super easy.
Never heard of PWAs before, but it seems like an interesting concept and a good opportunity. Availability at the link for both web and mobile, plus native look and feel – awesome!
May I simply just say what a comfort to find somebody that actually understands what they are discussing on the web. You definitely realize how to bring an issue to light and make it important. A lot more people really need to check this out and understand this side of the story.
Thanks for your post. I can now see why I might need to develop a cross-platform app and not a native one.
Mobile applications are playing an increasingly important role in our lives and businesses have had to adapt to this fact, so more awesome apps are coming out every day.