As a robust open-source technology, React.js helps to take the UI web development to the next level. In this article, we will learn how this library has influenced web development so far, its features, main areas of implementation and the most essential benefits. Read on to find out more.
What Is React.js?
React.js is a frontend library that was created with the primary target to achieve a more painless and trouble-free process of user interface development than those used before.
This technology gives programmers the opportunity to create high-performing apps with the help of such features as component-based nature, reusable elements, virtual DOM, ability to handle apps with complex structures, etc. As a result, developers can create cutting-edge apps, enriched with alluring visuals, interactivity and dynamics, which enhances user experience and positively influences customer satisfaction.
How Has React Changed Web Development?
Technological stacks have changed drastically in the last two decades, actively putting more emphasis on the client side rather than the server side. With the emergence of Angular and React, development was concentrated more intensely on the client side.
About a decade ago, the focus of web development was on rendering and scripting. The usual approach was to use HTML pages with subsequent rendering with PHP. After the introduction of React.js JavaScript library, website building was revolutionized. This has made it possible to do a lot more work in much less time. This transformation was based on app building with JavaScript on the client side. Now, it is possible for software engineers to create SPAs and apps with rich dynamics in very little time.
Initially, React was aimed at rendering views in web apps. It means that programmers can build unconnected reusable components that are self-sufficient. If the UI stops working, it doesn’t affect the other elements in the system. What’s more, Virtual DOM helps update only the necessary components when users carry out interaction, and does not affect other elements of the UI. As a result, React.js allows building web pages that are capable of quick navigation and effective server side rendering.
Let SaM Solutions’ React team handle frontend development and receive fast, responsive, and stylish interfaces for your applications.
What Are the React.js Features?
React.js is:
- Declarative. In declarative programming, any transformations in the state lead to the restructuring of the UIs, which helps remove possible errors and makes updating easier.
- Simple. The well-outlined work cycle, as well as the usage of simple JS makes React a comparatively easy tool to use for the creation of robust web and mobile apps and providing maintenance to them afterwards.
- Component-based. All React apps contain components that display definite elements in the applications.
- Encapsulated. When change is introduced to a single component in React, the other components are not affected.
- Server-side. This quality gives an additional opportunity to render the components on the server of a client, if necessary.
- Extensive. Thanks to a rich variety of extensions, React.js developers can write easier, cleaner and faster code.
- Fast. Thanks to the virtual DOM, the updating process in React is optimized and significantly quicker than with the original DOM.
- Easy to grasp. Even for novice developers, it would not be hard to learn React.
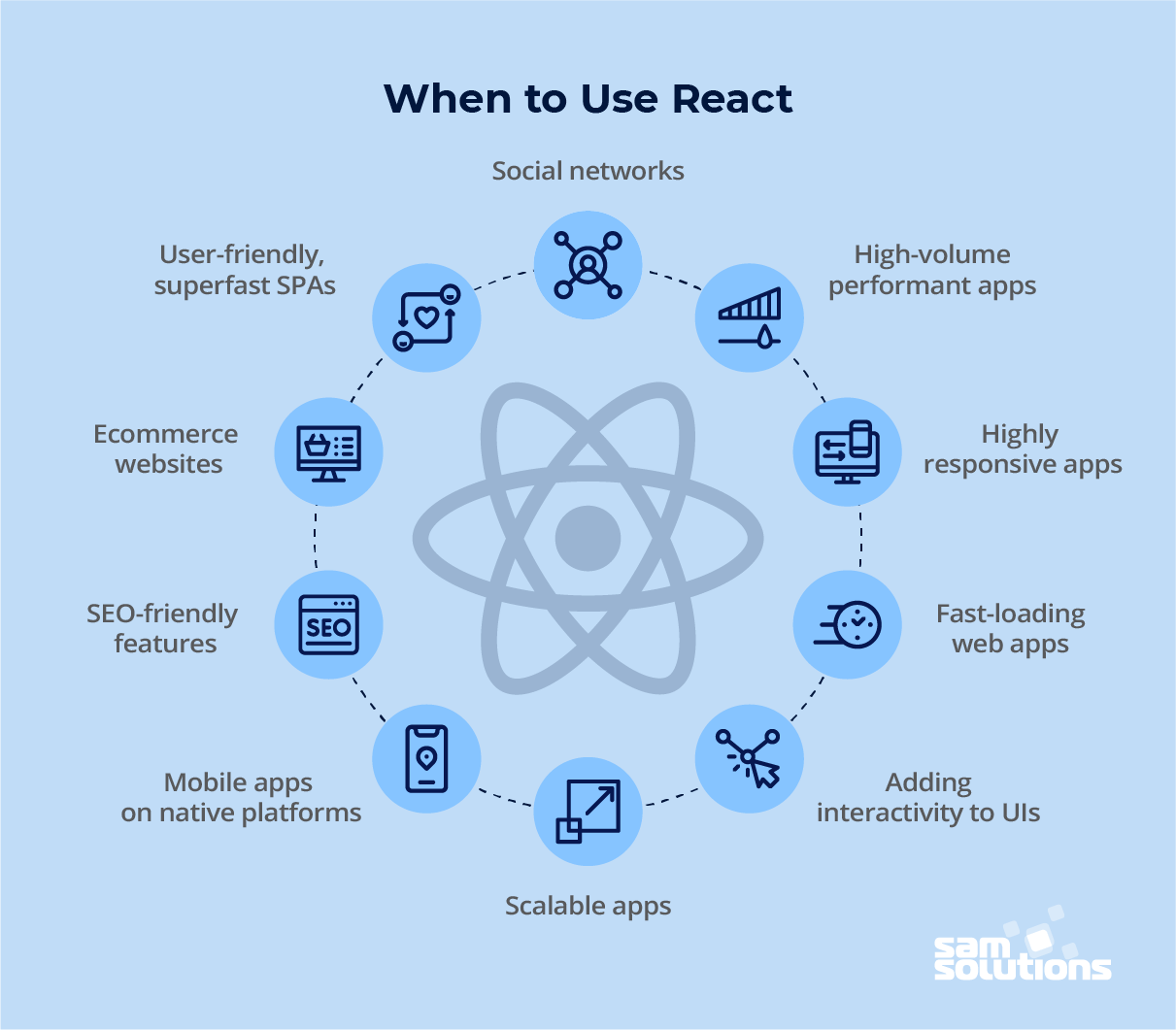
When to Use React?

React is an amazing tool that can effectively save time and effort while developing high-performing apps. When creating a frontend user interface that requires active interactive features, developers will find React.js incredibly helpful.
This library makes it possible to concentrate on the visuals more than on low-level algorithms. In case you face problems with website unresponsiveness, React.js may be of use as well — virtual DOM helps to ensure stable website functioning. Let’s list the areas where React.js shows the best results:
- User-friendly, superfast SPAs
- Highly responsive applications
- High-volume performant applications
- Adding interactivity to a variety of UIs
- Fast-loading web applications
- Mobile applications on native platforms
- SEO-friendly features
- Scalable applications in need of regular updating
- Ecommerce websites
- Social networks
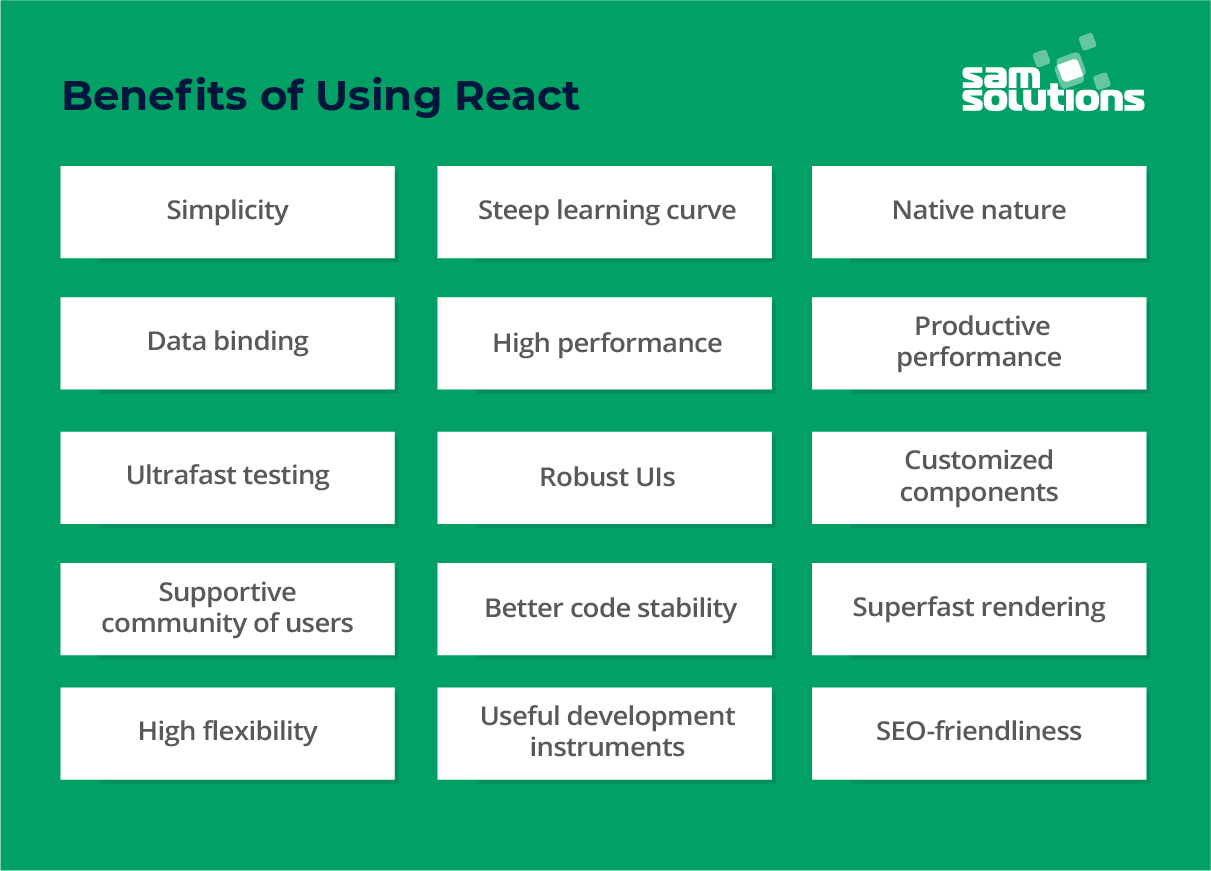
Benefits of Using React

Simple
React.js is a lot easier to learn in comparison with many other libraries. Its structure is component-focused, and when developers implement even just ordinary JavaScript, it is not difficult to master it at a quick pace and then develop and provide maintenance services to a high-quality web or mobile application.
Thanks to specific syntactic organization (JSX), HTML can be combined with JS. Although this combination significantly simplifies the work of software engineers, they can also code in ordinary JS.
Steep Learning Curve
Anyone who knows the basics of software engineering is able to quickly grasp the fundamental principles of React.js. That means it is possible to complete projects in record-breaking time. Unlike React, other technologies, such as Angular and Ember, are hard to learn for newbie programmers.
Native-Oriented
React software engineers can build React Native mobile apps with great features such as reusability, which means iOS, Android and web applications can be created simultaneously.
SaM Solutions’ talented React team is available to support you in any aspect of your React-based web or mobile development project.
Data Binding
This progressive feature in combination with Flux, which manages the data flow via the single control point, makes the work process more efficient and, as a result, makes debugging in large-scale applications easier.
High-Performing
High performance of React.js makes it a leader among other options. This can be explained as a consequence of utilizing Virtual DOM, which functions entirely in the system memory. When any transformation in the web app happens, the whole interface undergoes re-rendering in the Virtual DOM representation, which makes the app function much faster with no waste of memory.
Ultrafast Testing
Apps that are based on React.js are ultrafast when it comes to testing as well. The views in React.js can be treated like state functions. Consequently, it is possible to adjust the state and review the outputs and caused events afterwards.
Capable of Building Robust UIs
The importance of appealing user interface can not be underestimated, as it is the first thing that online visitors notice when they open your website. Due to React’s highly automated rendering, user interface developers are able to create lean and clean code, while they can focus more on building sophisticated UIs without spending too much time on fixing bugs in the intricate coding.
Declarative components in React.js facilitate the creation of websites that are rich in visuals. As a result, clients get alluring interfaces, which enhances user engagement and customer satisfaction with the end product.
Writing Customized Components
Every business strives for individuality in order to attract customer attention and stand out among the competitors. One-of-a-kind user interface is a great helper on this path to the customization of a website. Therefore, the primary aim of a UI developer is to provide a unique user interface, which gives them freedom to express significant creativity during the development process.
There is no doubt that standardized components lacking in creativity can often be really unexciting to the developer as well. With the help of JSX, you can build unique components that particularly fit your user requirements. They can utilize HTML code and ease the process of subcomponent rendering, facilitating the building of high-volume React-based applications.
Supportive Community of Users
Companies such as Walmart, the New York Times and Airbnb use React.js. There are plenty of software contributors present on forums nowadays, and React.js developers can easily access robust documentation and learning materials when they need guidance.
In case they encounter any kind of problem during development, they can consult their more experienced peers online. Thanks to this large, active community, the library is upgrading constantly and numerous features are improved regularly to make React.js more functional and convenient to work with.
Improved Code Stability
The elements of user interface that are created with the help of React.js can boast of high predictability thanks to the design of data flow. Previously, any alterations introduced to minor elements of the system also affected other elements, which could cause undesirable transformations in the rest of the code.
With React, this troublesome issue has been eliminated: when one separate element is changed, it doesn’t affect the entire system. This characteristic also implies that the code is extremely stable, which positively influences the function of the application.
High Flexibility
React.js was designed for effective adaptation. The possibility of adjustment is obvious in a variety of areas. Specifically, it is possible to use React.js to develop websites, web and mobile applications, and even VR apps.
Often it is not easy to bring about changes to existing websites, but React.js makes it possible to adjust several components prior to transferring the whole website to React.js. Programmers can exercise control in the management, building and testing of projects with React.js.
Useful Development Instruments
There are plenty of special tools React.js offers that facilitate the web development process and assist programmers with identifying the child and parent elements, reviewing their hierarchy and monitoring their condition. New features are introduced regularly, and software engineers can utilize those innovations in their everyday work.
SEO-Friendliness
With the aim to produce highly functional web applications, React.js software engineers pay particular attention to search engine optimization parameters as well. More specifically, they keep their eye on essential aspects, such as loading speed and rendering.
The faster the loading speed and rendering, the higher the app’s SERP ranking. With the ultrafast React.js rendering, it becomes possible to decrease the loading times of websites massively and enable clients to receive a high-quality product that ranks high on the first page of a Google search.
SaM Solutions’ React team offers a wide range of React services, including consulting, migration, web React development, and mobile development with React Native.
Productive Performance
Due to reusability of React.js components, software engineers are capable of redistributing the same object. This means that when modifications or upgrades happen, which, as a rule, impacts other components, it would not cause any problems in React.js.
Software engineers can introduce a single element, be it a button or a field, take it in the wrapper component, and finally to the root elements. The main benefit is that it helps in maintaining and growing the code while all React components have one-of-a-kind internal logic that developers can operate with ease.
Superfast Rendering
Before the emergence of React.js, web building often suffered from lag periods, with users having to deal with long waiting times on complicated websites with rich dynamics. With the React.js Virtual Document Object Model, all transformations can first undergo testing in order to identify the risks of each possible adjustment before it is finalized.
Conclusions
After reading this article, you hopefully have a more detailed idea of the qualities of React.js and a better understanding of how it can enhance your frontend development.
Thanks to React, developers can easily produce large-scale web apps that are able to transform the displayed data without the necessity of page reloading. The ultimate objective of React.js is to grant programmers an opportunity to build fast, simple and easily scalable apps with a visually rich interface full of interactive features.
At SaM Solutions, we deliver the products that meet and exceed customer requirements and always strive for excellence. If you are interested in top-notch React.js development services, don’t hesitate to reach out to our development team.



















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics
![Web App Development Cost in 2025 [Key Price Factors]](https://www.sam-solutions.com/blog/wp-content/uploads/fly-images/31797/Web-App-Development-Cost-cover@2x-370x238.webp)











 Web App Development Cost in 2025 [Key Price Factors]
Web App Development Cost in 2025 [Key Price Factors] 13 Best React Development Tools in 2025
13 Best React Development Tools in 2025 Top 10 Mobile App Development Trends 2025
Top 10 Mobile App Development Trends 2025 Top IoT Industry Trends in 2025
Top IoT Industry Trends in 2025 Java Web App Security: Everything You Need to Know
Java Web App Security: Everything You Need to Know
I’m guessing a large community of active contributors to this library makes it a great tool, and makes it easy to receive needed advice, guidance, documentation and learning materials.
The best quality of React.js is its incredibly steep learning curve. It’s especially beneficial when you have a team of JavaScript developers who are good to go, and do not want to hire new staff — it’s easy to learn and start using quickly.
When I need to add more interactivity features or rich dynamics to my website, I turn to React.js library. This is a perfect choice when you want to build a flexible and scalable app.
It is extremely SEO-friendly and has good influence on Google’s website ranking. I was amazed at how it helped me promote my website. It also offers rich possibilities to create an attractive UI.
I couldn’t agree more that React.js is the perfect choice for beginners. This was the first library that I learnt when I decided to get into web development.
I consider React.js to be the best JavaScript library. For me personally (as a software engineer) it is a great choice, as it makes my routine work easier and quicker.