Businesses worldwide fuel demand for mobile software solutions, since a custom application is key to success for any brand today. Therefore, mobile solution providers are looking for ways to speed up this process and reduce its costs. One such way is creating apps with the same codebase for all platforms. Such an approach allows you to engage as many customers as possible across the widest number of devices at minimal cost.
Make your services or business accessible at your clients’ fingertips with mobile app development from SaM Solutions.
What is the best technology for cross-platform mobile development? Of the many tools available for creating platform-agnostic solutions, Xamarin and React Native are two of the most powerful options. Let’s compare these tools to make it easier for you to choose the right technology, using which you’ll be able to deliver the kind of experience your users demand.
What Is Xamarin?

Xamarin is a platform for creating mobile apps for Windows, iOS, and Android. Here are the key facts about the platform.
- Initially, Xamarin had been based on the Mono project, and then was purchased by Microsoft and integrated into the .NET ecosystem.
- It uses C#, a common programming language for enterprise-level projects. Since C# is widely used, mastering Xamarin is quite a simple task.
- The platform is open source, which makes it easy to develop applications that can work flawlessly on various platforms.
- Visual Studio and Rider are the most common integrated development environments (IDEs) used with Xamarin.
- Xamarin provides three tools enabling native mobile app development:
– Xamarin.Forms with single elements and UI that are fully compatible with any platform;
– Xamarin Native (comprising Xamarin.iOS, Xamarin.Android and Xamarin.Mac libraries) that gives your app the same experience and functionality as native solutions;
– Xamarin.Essentials, a single API working with any application.
- Xamarin performance is also considered close to native, but it depends on whether you use Xamarin Native, or Xamarin.Forms. The former is optimized with native components. The latter, on the other hand, is based on 100% code sharing, which generally reduces its performance.
- In 2022, Xamarin evolved into .NET MAUI or Multi-platform App UI, a platform-agnostic framework with low-code elements and improved Xamarin.Forms architecture for creating native mobile and desktop applications using C# and XAML.
What Is Xamarin Used for?
In a nutshell, Xamarin is the tool that allows software engineers to build mobile applications without the need to learn programming languages specific to each operating system, e.g., Swift, Objective-C, Kotlin, Java. It is used for cross-platform coding, to speed up and streamline the process of building mobile solutions. Mainly, this is possible due to a sharable Xamarin codebase.
Why Use Xamarin?
Here is a list of the benefits that make Xamarin such a popular choice for developing native mobile apps.
Sharable code
Code written in Xamarin can be used across platforms. The WORA (write once, run anywhere) principle helps businesses save a lot of time, effort, and money on mobile app projects.
Near-native performance
A platform-agnostic application built with Xamarin can be classified as native, unlike traditional web-based hybrid solutions. Performance metrics are comparable to those of Java for Android and Swift or Objective-C for iOS app development. What’s more, Xamarin’s performance metrics are constantly being improved and refined to fully meet programming standards.
Comprehensive testing tools
Xamarin offers comprehensive tools for app testing and performance tracking. Xamarin Test Cloud and Xamarin Test Recorder allow you to run automated UI tests and find performance issues before your application is released. However, this service comes at an additional cost.
Tech support by Microsoft
Xamarin provides Excellent technical support and stable backups are ensured for Xamarin, because this is Microsoft’s product. In addition, Microsoft organizes training courses for Xamarin developers, allowing them to better understand this framework.
Note! Microsoft will cease Xamarin support on May 1, 2024. All the projects will have to be upgraded to .NET MAUI. Our .NET specialists can help you cope with this task.
Simple maintenance
Thanks to the cross-platform nature, Xamarin makes it easy to maintain and update software. You can simply make changes to one source file, and they will be automatically applied to applications across all platforms. Thus, you will save resources while keeping your applications up and running.
Xamarin Development Tools
Working with Xamarin, you are offered to use an impressive set of tools. Let’s take a brief look at them.
IDEs
- Visual Studio — the most renowned integrated development environment used by .NET and Xamarin developers. A wide range of features includes native integrations with iOS, Android, and Mac, a comprehensive editor, and debugging, among others.
- Rider — a fully-featured and fast IDE for building Xamarin applications. Rider is equally convenient to work on both Windows and macOS. With a wide range of C# refactorings and smart code inspections, developers can write bug-free code efficiently.
- XCode — an IDE for building Apple apps that you can use to create apps for Mac, iPhone, iPad, and other Apple products using Xamarin. The only thing you should keep in mind is version compatibility.
- Android Studio — an IDE for developing Android solutions.
SDK
- NuGet — a package manager for Microsoft platforms, including Xamarin. It allows developers to create, publish, and use packages.
- Xamarin Inspector — a debugging tool allowing you to check and modify running apps.
- Prism — a framework for writing XAML applications.
- MFractor — a powerful out-of-the-box tool for efficient code writing in Xamarin.Forms.
- Resharper — a Visual Studio extension allowing you to eliminate errors in C#, VB.NET, XAML, ASP.NET и XML.
Design
UX/UI designers working on Xamarin projects can make use of popular tools such as Adobe XD, InVision, Sketch, Balsamiq, and more.
Testing
Popular tools for unit testing that work with Xamarin are NUnit, xUnit.net, and Visual Studio Unit Testing Framework. For beta testing, Xamarin app creators frequently use Instabug.
Disadvantages of Using Xamarin
Well, Xamarin is not a flawless solution, and it has some disadvantages. Let’s discuss them.
Heavy apps
Apps developed using the Xamarin framework turn out to be twice as large as native files. Managing such heavy applications requires extra effort and setup time. There are numerous functions and core libraries to deal with. This may lead to an increase in size. Such scenarios can be fatal for some projects.
Delayed updates
All mobile platforms release updates at regular intervals. But Xamarin developers cannot use these updates as soon as they are released. It takes some time for new features to be integrated into the Xamarin ecosystem, and therefore delays happen, which may cause some issues.
Difficulties with complex graphics
In Xamarin, it is usually difficult to develop applications with complex graphics. If you’re planning to build an application with advanced-level graphics and visualization, Xamarin might not be the best platform to consider today.
What Is React Native?

React Native is another trendy framework for creating iOS and Android apps at a time. Here are the key highlights about React Native.
- It was released by Facebook as an extension of the React library, aimed at developing native mobile solutions.
- It is open source.
- Almost all leading IDEs support React Native.
- The framework uses JavaScript, CSS-like styles, and the React Library.
- Using React Native, you can design well-organized applications with attractive user interfaces. The interface is native, and the code is interpreted on the platform, which ensures the necessary flexibility.
- WORA (Write once, run anywhere) is the main principle of React Native, which implies the use of the same code for different platforms.
Why Use React Native?
Now, let’s discuss the features that can make you decide in favor of React Native.
Optimized performance
React Native offers improved app performance with all native controls and modules. The platform works by efficiently interacting with platform-specific iOS and Android components to generate codes for each native API without any intervention. React Native developers can also use custom modules in languages for native development, but they need to be written separately for each platform.
Components
React Native is delivered with a rich set of reusable UI components, which speeds up development times. However, some components require additional adjustments in the code to adapt to different platforms. Thanks to the extensive support of the React Native community, there is also a rich selection of third-party libraries.
Hot and live reloading
React Native supports both hot reloading and live reloading. Hot reloading is based on the HMR (hot module replacement) concept. The best thing about it is that you can store updated files (after making some changes) without interfering with the application running in the background. Also, the hot reloading feature allows React Native developers to add new code and make changes directly at runtime, which is very useful when you’re tweaking the user interface.
Live reloading is used to compile and read any changes made by developers. At the same time, it provides the simulator with a completely new file that automatically reads the application from the very beginning.
Modular architecture
React Native follows a modular architecture. This provides better stability for the entire app creation process. In addition, this architectural style makes it easy to regularly create updates.
High reliability and stability
React Native ensures the reliability of the data binding phase. If any changes need to be made to objects, developers must change the state before applying any of the updates. This ensures that only components that have permission are updated.
Support for third-party plugins
React Native has options to support external plugins. This is necessary because the framework lacks some components.
React Native Development Tools
There is a truly wide range of tools and services you can choose for working with React Native. We’ve compiled a list of the most popular options.
IDEs and text editors
- Visual Studio Code — a text editor with built-in auto-completion, error checking, and Git integration. What makes it particularly useful for working with React Native is the availability of the React Native Tools extension. It allows you to execute React Native commands on the command line, has autocomplete for React Native API commands, and also checks the code for errors directly in the editor.
- Android Studio — an IDE for creating native Android applications. As the official native app development tool, it provides thousands of useful features for app development on React Native.
- Xcode — an IDE for Apple that is used to develop software applications for iOS, macOS, etc. Xcode allows you to easily and quickly set up a React Native application development environment.
- Atom — another well-known IDE that supports app creation with React Native. It is a cross-platform development tool introduced by GitHub in 2014. Atom works with various platforms, so developers can create projects efficiently. Atom provides an array of plugins and extensions for React Native. It is one of the best tools for building React Native apps.
SDK
Expo — one of the best app development tools for React Native. It provides a set of tools and services that help you develop and run React Native applications quickly and efficiently. The same codebase can run on multiple operating system, which is very convenient when developing cross-platform applications. Using Expo, you can quickly develop a prototype of an app without the need to use Android Studio or Xcode.
Testing and inspecting
For app testing, you can use tools such as Enzym, Detox, and React Native Testing Library. One more useful tool is Reactotron — a desktop app that allows you to check React and React Native applications for errors. Some of its main features are tools for inspecting, modifying, and subscribing to the state of an application, tracking HTTP requests made from an application, evaluating application performance, and tracking errors.
The list of tools for React Native is infinite. There are also numerous boilerplates and UI frameworks, such as Snowflake and NativeBase, as well as libraries and components used for navigation, animation, state management, and more, including React Navigation and MobX.
Disadvantages of Using React Native
Though React Native is gaining momentum due to a range of useful features and a large community, it still has some drawbacks.
- Not suitable for complex interfaces — if you plan to develop apps with complicated designs based on gestures and animations, or advanced features like switching between screens, React Native might not be the best option. However, it has more capabilities than Xamarin.
- Few custom modules – React Native lacks some specific modules that should be developed from scratch.
Xamarin vs. React Native: Side-by-Side Comparison
| Xamarin | React Native | |
| First release date | 2011 | 2015 |
| Owner | Microsoft | |
| Technologies | .NET | React, CSS |
| Choice of programming language | C# | JavaScript |
| Popularity | decreasing | increasing |
| Performance | near-native, faster | near-native, slower |
| Development costs | free + paid packages | free |
| Maintainability | updating lag | instant updates |
| UI and UX | simple | more complicated |
| Time to market | increased | increased |
| App memory consumption | higher | lower |
| Scalability | high | high |
Choice of Programming Language
Xamarin and React Native use popular programming languages, C#, and JavaScript respectively. Both C# and JavaScript are ranked high in the TIOBE index: at the time of writing, C# takes the fifth position and JavaScript — the seventh.
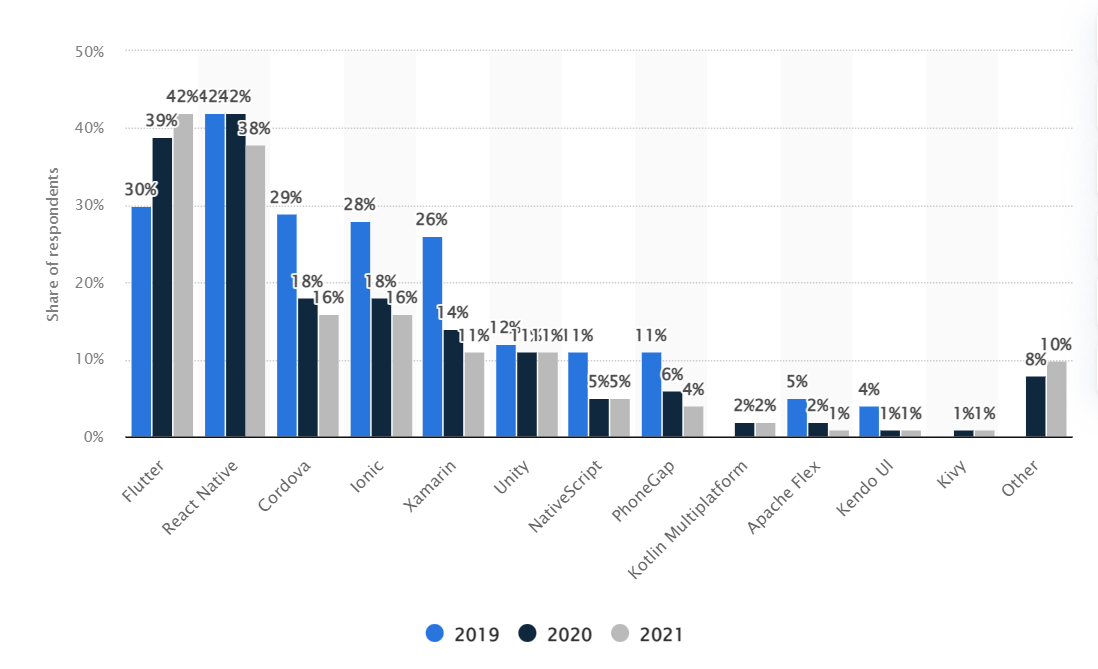
Popularity
Though React Native is a younger framework than Xamarin, it has become more popular as of now. According to Statista, 38% of software developers who participated in the survey used React Native for cross-platform development in 2021, and only 11% preferred Xamarin.

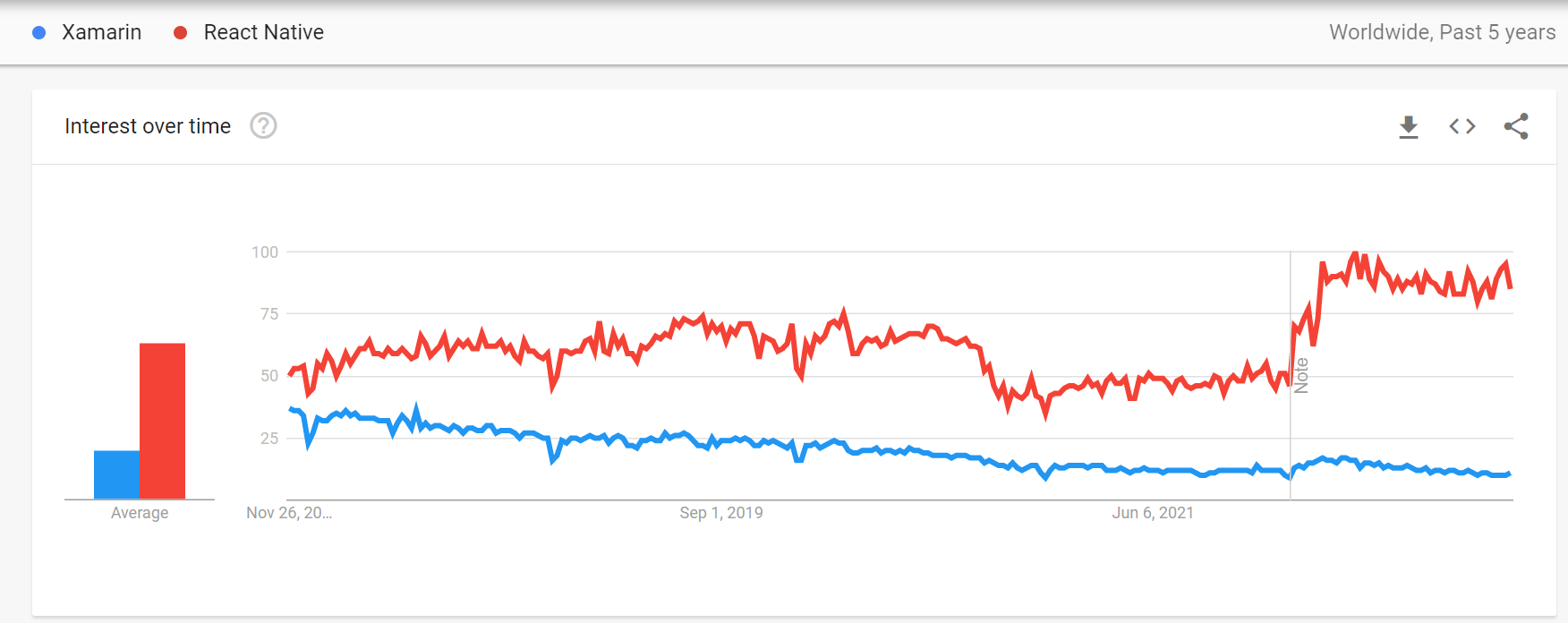
The comparison result in Google trends over the past five years also depicts a significant advantage in favor of React Native.

Performance
If popularity is quite a subjective characteristic, app performance is more crucial for choosing the right tool. Using both React Native and Xamarin, you can get near-native performance of your application, but with Xamarin it will run faster.
Development Cost
Xamarin and React Native are free open-source frameworks for mobile solutions. However, Xamarin provides paid offerings for enterprise-level projects, while React Native is totally free, hence it’s most appealing in this regard.
Maintainability
On this point, Xamarin loses to React Native because it needs a couple of days to start using updates and newly released features, while React Native can do it immediately. For some projects, this nuance is significant.
UI and UX
Xamarin capabilities are limited in terms of developing complicated interfaces and user experiences. React Native boasts a wider array of tools and capabilities for developing great UI/UX.
Time to Market
Xamarin and React Native are cross-platform tools, meaning that in essence they ensure increased time to market compared to native mobile development.
App Memory Consumption
There is a general trend that cross-platform mobile apps are heavier than native solutions, which is a certain disadvantage in terms of memory consumption. If comparing Xamarin apps and React Native apps, the former are usually larger, and hence require more computing resources.
Scalability
All cross-platform development tools are supposed to be scalable enough to meet the changing business requirements. The sharable source code of both Xamarin and React Native can be easily modified and extended with new functionality, which makes the tools highly scalable.
Conclusion
Xamarin or React Native — which one did you find better? Well, each of these tools has its advantages and disadvantages. Remember that each tool has its own characteristics, and you should make a choice based on your specific task. It is always worth discussing a project with an experienced development team, who will consider different approaches and suggest the best option.
There is one pro tip based on your engineering team’s previous experience: If they have more experience with JavaScript, you should choose React Native; if your team is more experienced with C#, you should opt for Xamarin.





















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics














 Web App Development Cost in 2025 [Key Price Factors]
Web App Development Cost in 2025 [Key Price Factors] 13 Best React Development Tools in 2025
13 Best React Development Tools in 2025 Top 10 Mobile App Development Trends 2025
Top 10 Mobile App Development Trends 2025 Top IoT Industry Trends in 2025
Top IoT Industry Trends in 2025 Java Web App Security: Everything You Need to Know
Java Web App Security: Everything You Need to Know
Xamarin enables developers to reuse up to 96 percent of their C# code. In comparison to React Native, which shares between 60 and 90 percent of its code. Xamarin also provides form components, making it a superior choice for code reuse. By other criteria, React Native may win.
In my opinion, React Native is a true winner in this pair, statistics do not lie. Another thing is that Flutter outperforms them both, and it’s probably the most popular tool today for cross-platform mobile app development.
Years ago, Xamarin was buggy, and I abandoned it. Today, it’s much better, and I use it in some projects. Switching to MAUI will bring even more benefits, I’m sure. React Native is a powerful tool as well, for some cases it is preferable.
I’d like to see the detailed comparison of Flutter with React Native and Xamarin. This tool is likely to be the top choice for mobile developers in the near future.
Thank you for this informative blog post. I’m sure that Xamarin developers will get more powerful features when switching to MAUI, and will be able to outperform React Native apps by many metrics.
I like checking the comparisons of popular development tools, there are always interesting details you might not know about.
Thanks for this informative post, after reading it I’ve made up my mind in favor of React Native for implementing my mobile application idea.
It’s true that Xamarin is losing its popularity, probably due to more attractive tools such as React Native and Flutter, but also due to the fact that Microsoft will cease its support soon. Everyone should switch to MAUI now.