Vue.js framework is an open-source flexible technology that you can employ to build modern, nimble apps without using a lot of resources. In this article, we’ll go over the main benefits of the framework (which we’ve learned to appreciate through our own experience) and show you why it could be a good choice for your next app development project.
What is Vue.js?

Vue.js is a revolutionary framework that software developers implement for the creation of user interfaces of different complexities. This technology helps develop resourceful applications with rich UI, as its core library is concentrated on the view layer. Continue reading to learn more about its advantages and how it can transform your business.
When to Choose Vue.JS?

- Creating prototypes for beginner-level specialists. For designers with not much experience, it will not be very difficult to prototype with Vue. Creating components using JS, HTML, CSS, HTML templates allows users to begin their projects easily. Furthermore, with the Vue user interface, a software engineer can configure and arrange the application so as to quickly take advantage of its components. If a software engineer encounters any barriers, other members of the community will give a helping hand. In addition, developers can get valuable insights from the abundant documentation.
- Application integration. The Vue framework is a great option when you need to integrate with the current MPAs and SPAs rendered by the server.
- Publishing an MVP. When you want to carry out MVP publication quickly, implement the Vue.js framework. Software engineers can reuse the components and accelerate application building and MVP launching.
- Animations and interaction. Animations help you catch the customer’s attention easily, as well as keep it. Therefore, this is one of the essential parts of applications in use today. The Vue.js framework offers API with smooth transition between view and adjustable architecture. In addition, there are a number of approaches to creating alluring animations with the built-in modules that are founded on CSS.
In IT since 1993, SaM Solutions offers professional custom software development services to clients across all industries.
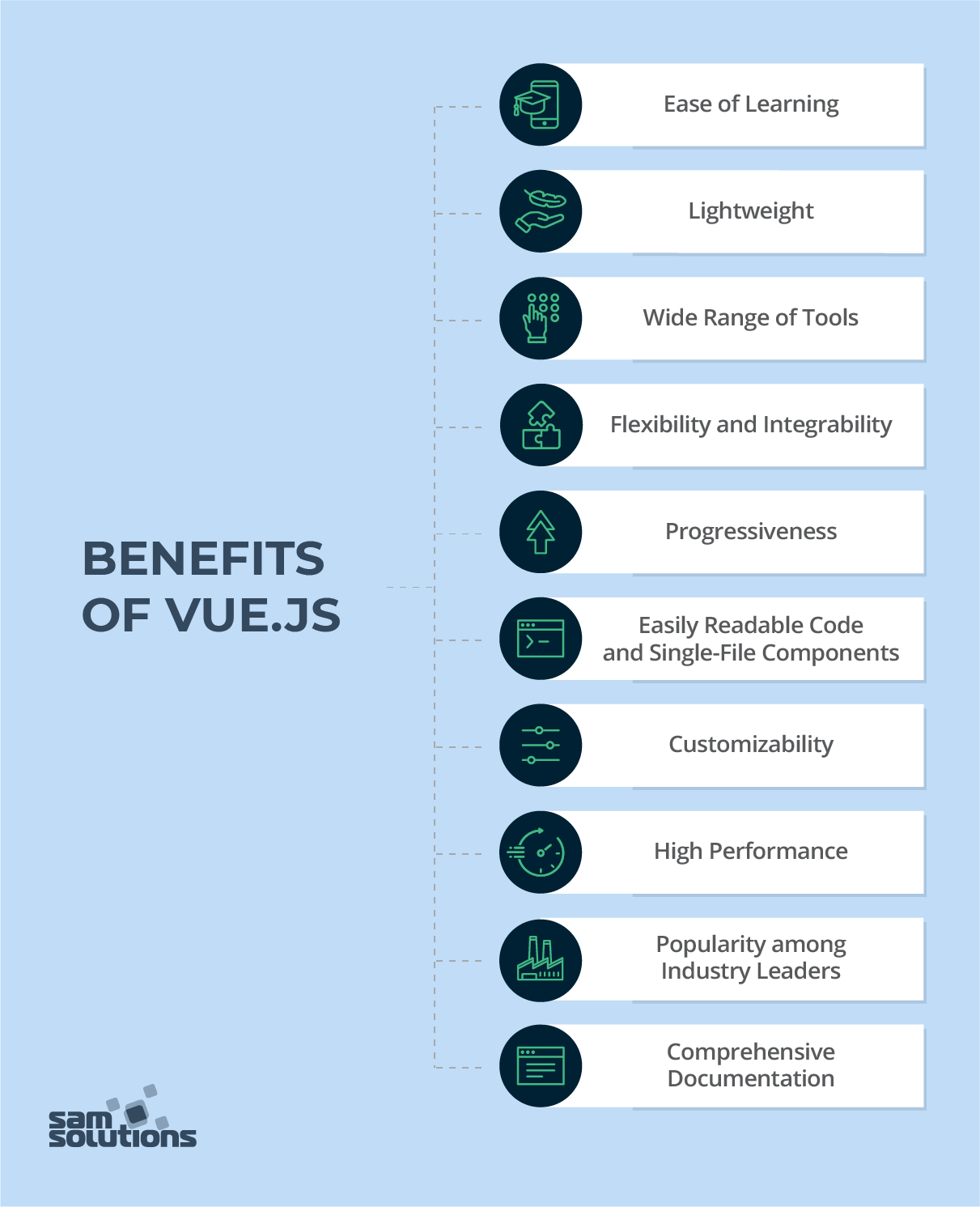
Benefits of Vue.JS:

Ease of Learning
One of the most important factors that help people decide whether to learn a particular technology is its learning curve. And in the case of the Vue.js framework, this is precisely what makes it so popular. To learn Vuejs, you do not need to be proficient in tools like TypeScript, JSX, or any library, in contrast to other frontend technologies.
The basic knowledge that is essential to start working with Vuejs is HTML, CSS and JavaScript frameworks. Additional instruments such as Visual Studio Code, Atom, Sublime Text may enhance your application development experience.
Easily Readable Code and Single-File Components
The parts of a future web page or an application made in the Vue.js framework are called components. They denote the captured elements of interfaces and can be coded in JS, CSS and HTML. The approach to writing code with architecture that offers component-based composition has multiple benefits for development. Let’s consider its benefits below:
- Best for conducting unit-testing. Unit tests are used to examine the way the small parts of an app work independently. This component-based approach helps streamline app performance.
- More easily readable code. When all the components are stored in separate files, it becomes much easier to comprehend the code. Consequently, it becomes easier to eliminate errors and maintain the app.
- Reusable components. When the component is captured, it means that you can reprocess it later in the form of a template for a similar feature.
Lightweight
The Vue.js framework doesn’t take lots of space and it is not heavy, which helps build more lightweight final apps, which are therefore faster to download. In addition, this characteristic of the Vue.js framework improves user experience and search engine optimization.
Wide Range of Tools
The Vue.js framework has a multitude of instruments that enhance its functioning. Vue CLI offers plenty of innovative characteristics. Software engineers can extend it and share with the community. Therefore, the projects that implement CLI can stay updated for the long term. The rich GUI allows easy project creation, development and management.
Furthermore, the command line interface is future-proof, as it allows developers to change the configuration and get the necessary packages and utilities. Consequently, it is capable of shipping the code for modern browsers and building Vue.js components as native ones.
There are plenty of inbuilt solutions that help web developers save time and effort, like state management, routing and animation instruments. In addition, there are browser development tools that help identify and fix errors.
Flexibility and Integrability
An indicator of the intense evolution of any software tool is its integrability with the most popular and widespread apps. Vuejs framework has proved to be highly integrable. Compared to competitor monolithic frameworks, Vue.js is extremely adaptable. Its integration abilities depend exclusively on JavaScript and do not require other instruments to function properly.
The Vue.js framework allows software developers to create a template with the help of JSX, JavaScript and HTML. Thanks to its lightweight characteristics and component-based nature, the Vue.js framework can be implemented in almost any kind of new project.
Progressiveness
When you need to enhance the performance of one of your projects, it is a good idea to redraft it in Vue.js framework. Due to its progressive features, Vue.js can consistently get into the code database without the need to rewrite the entire item. It is possible to work on all the components one after another and make the whole code much more flexible.
Customizability
Vue.js is less dogmatic in comparison with Angular, while it offers official support for various build systems, without limitations on how the app is structured. Lots of developers value this freedom.
Comprehensive Documentation
Thorough documentation and educational materials are of great help during the development process. These guidelines show the possibilities that the framework offers, including all the recent improvements and updates that were introduced to Vue.js.
Besides, the documentation offers a review of APIs and an introductory guide. With an easy-to-follow format and a wide variety of covered subjects, it highlights different spheres, from how to install the framework to how to scale the application afterwards.
High Performance
Vue.js functions extremely quickly. Apart from being one of the speediest web development frameworks, it also offers impeccable user experience in single-page applications and user interfaces. Vue.js can launch mobile apps quicker than frameworks such as React.js or Angular.
The mobile phone is increasingly becoming the primary device used for browsing. Given the fact that more than half the customers tend to leave websites that take more than three seconds to load, the speed of Vue.js plays a significant role in improving SEO due to the increase in average session duration.
Popularity among Industry Leaders
Vue.js is becoming more and more popular. Among the loyal adherents of Vue.js you can find industry giants such as Netflix, Wizz Air and Nintendo.
Even though React.js and Angular developer positions are more common on the job market, Vue.js has a steeper learning curve, which makes it easy to learn. This means that it may be more viable to teach your existing development team to use Vue.js than hire new staff.
Drawbacks of Vue.js
Language-Specific
Vue.js was built in China, and therefore it gets a lot of play there. Consequently, a number of important forums, documentation and educational materials are written in Chinese only, and a lot can be lost in translation. This hasn’t stopped Vue.js enthusiasts, though.
Focus on Small-Scale Projects
The Vue.js community cannot boast of available adaptations to large-scale projects. It does not offer consistent support for immediate problem solving. This is a significant drawback, as this support would be a necessity for large companies.
As it is not scalable enough, it is less commonly used by large companies and is mostly preferred for the creation of SPAs and UIs. However, Vue js has great potential and is continuously making progress, so we may witness considerable change in this sphere in time to come.
Lack of Experience
This framework has not been present on the market for as long as most of its rivals. It was not instantly accepted by the developer community, and it took some time to gain definite popularity in the industry. Consequently, it is still not massively widespread among software engineers, and the sphere often lacks the experienced developers.
Community and Updates
As the framework is comparatively new, it hasn’t gained a community as big as those of other frameworks. Furthermore, updates are regularly introduced, which means Vuejs experts need to frequently upskill and investigate the added functions, regardless of their experience.
Insufficient Number of Plug-Ins
In comparison with its rivals, Vue.js utilizes fewer plug-ins. That is inconvenient for software developers working with Vue.js, as it lacks the most widespread plug-ins, which means a lot of developers switch to other options.
Mobile Hurdles
Older versions of operating systems such as iOS and Safari often don’t function properly, which leads to definite issues with the apps that run on Vue.js.
Overly Flexible Coding
Although the high flexibility offers considerable room for creative endeavors, software engineers frequently complain about inconsistency and bugs in the easily adjustable coding. The majority of delays in the coding are the result of extremely flexible code, when a number of various programming techniques are implemented simultaneously by a single team.
Two-Way Binding Issues
Two-way binding might cause issues during the development process. This happens because the system is capable of re-rendering exclusively the parts of the code that cause errors when being read. Therefore, flattening is required to ensure that the data is processed correctly.
Attributes of the Vue.js Framework
Animations
The Vue.js framework provides developers with lots of opportunities to utilize libraries enriched with animations. This helps set up a more convenient UI for customers.
Virtual DOM
This feature provides effective drifting algorithms, simplicity and boosted performance. It is lightweight and lets software developers create apps without worrying about state transitions.
Calculated Properties
These are the essentials of Vue.js that inspire software teams to review alterations to user interface elements and carry out important calculations without the necessity to create additional code.
Template
The Vue.js framework provides a HTML-focused template that is able to fix the document object model with Vue.js data. Thanks to the ability to collect templates in the Virtual DOM render function, the process of creating UI becomes quicker and easier. In addition, it enhances the UI function and helps provide a better user experience.
Data Binding
The framework allows developers to introduce adjustments to the styling. It also facilitates quicker development, easier maintenance, fast execution time and the ability to create code with enhanced readability.
Libraries and Tools
Vue.js offers a number of instruments implemented for all the fundamental actions, such as the instruments to map and route, authorized loading, CLI and feature development tools, etc.
Leverage SaM Solutions’ decades-long expertise in IT to develop high-quality custom software for your business.
Who Is Using the Vue.js Framework?
Large well-known enterprises implement Vue.js, including Meta (Facebook), Adobe, Behance, Google, Wizz Air and BMW. On these companies’ websites, users can enjoy exceptional user experience enriched with great UI elements, add-ons and templates.
More and more companies use the Vue.js framework, which can be explained by its amazing frontend characteristics and ability to provide robust user interface features.
Conclusion
Vue.js is a great choice when you need a flexible scalable tool for your JS project. Thanks to its structure, the framework is simple to learn even for beginners, and makes it easy to keep track of errors. Mostly it is popular for the building of SPAs and web interfaces, but can also be used to create mobile and web applications. If you need any advice regarding Vue.js development, please feel free to consult our team.



















 The Latest 15 Information Technology Trends in 2024
The Latest 15 Information Technology Trends in 2024 Top 10 Embedded Software Development Tools
Top 10 Embedded Software Development Tools IaaS vs. PaaS vs. SaaS: What’s the Difference?
IaaS vs. PaaS vs. SaaS: What’s the Difference? 10 Examples of Predictive Analytics
10 Examples of Predictive Analytics
![Web App Development Cost in 2025 [Key Price Factors]](https://www.sam-solutions.com/blog/wp-content/uploads/fly-images/31797/Web-App-Development-Cost-cover@2x-370x238.webp)











 Web App Development Cost in 2025 [Key Price Factors]
Web App Development Cost in 2025 [Key Price Factors] 13 Best React Development Tools in 2025
13 Best React Development Tools in 2025 Top 10 Mobile App Development Trends 2025
Top 10 Mobile App Development Trends 2025 Top IoT Industry Trends in 2025
Top IoT Industry Trends in 2025 Java Web App Security: Everything You Need to Know
Java Web App Security: Everything You Need to Know
It is a high-performing flexible frontend framework. One of the best that I have practical experience with. I would definitely recommend trying it for medium-scale projects.
It might have been created in China, but I think it has plenty of English-language documentation now, and the international community is constantly growing every day. Nowadays, there are a number of forums and learning materials that are available in various languages.
I just finished a basic course of Vue.js and am astonished at the wide range of tools that it offers. I wish I had learnt ityears ago, it would have transformed my work drastically. I’m happy that I’m finally doing it.
I find it amazing that Vue.js has a component-based structure. More importantly, it offers reusable components, which are kept in separate files, so it contributes to high readability of the code.
For me personally, things like the convenience of unit testing and creating easily readable code make a big difference when choosing the framework to work on.
Thanks! I have read your blog post and now understand more about the advantages that using Vue.js may bring to me. Although I have experience in other frameworks, I want to master this tool.
I greatly admire the technical features of the Vue.js framework, which I implement on a daily basis. It’s great for building single-page applications.